Monolit – Creative Responsive Architecture Wordpress Theme
- created: 16/3/2016
- latest update: 16/3/2016
- by: Cththemes
- email: cththemes@gmail.com
Theme Overview
Welcome to Monolit – Creative Responsive Architecture Wordpress Theme

Monolit – Creative Responsive Architecture Wordpress Theme is perfect if you like a clean and modern design. This theme is ideal for architects, furniture designers, photographers, and those who need an easy, attractive and effective way to share their work with clients.
Finally thanks for selecting Monolit
Get started with Monolit
This documentation is briefly describe all of sections and themes options. I wish it is help you to customize your site what you want.
Theme Information
Get an overview of versions, file modifications and potential issues in Monolit theme.
Version:
You have to use Wordpress version 3.9+ .
System Check:
The system check shows you all critical files or potential problems.
File permission: Check out the WordPress documentation for more information on file permissions.
PHP Version: Checks, if your theme runs on an unsupported/deprecated PHP version.
PHP Extensions: Checks, if these necessary PHP extensions are installed (JSON, DOM XML, Multibyte String).
Installation
Setting up a Monolit theme follows the standard WordPress installation procedure and works like with any other theme.
- Download WordPress from the WordPress website.
- Setup a new WordPress install.
- Install and activate your theme.
For more information in regard to installing the WordPress platform, please see the WordPress Codex WordPress documentation.
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in three ways:
Install Monolit theme using the Administration Panels
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Use the Upload link in the top links row to upload Monolit theme zipped file (monolit.zip file in the downloaded package) that you have previously downloaded to your machine.
Install Monolit theme by using cPanel
If your host offers the cPanel control panel.
- Download the Theme to your local machine and extract it then you will find monolit.zip file in the extracted folder.
- In cPanel File Manager, navigate to your Themes folder. If your WordPress is installed in the document root folder of your web server you would navigate to "public_html/wp-content/themes" and if you have WordPress installed in a sub-folder called wordpress, you would navigate to "public_html/wordpress/wp-content/themes".
- Once you've navigated to the Themes folder in cPanel File Manager, click on Upload file(s) and upload that .zip file you saved in Step 1.
- Once the .zip file is uploaded, click on the name of that file in cPanel, then in the panel to the right, click on "Extract File Contents", and that .zip file will be uncompressed.
- Follow the instructions below for selecting the new Theme.
Install Monolit theme Manually (FTP)
To add Monolit theme to your WordPress installation, follow these steps:
- Download the Theme to your local machine and extract it then you will find monolit folder in the extracted folder.
- Using an FTP client to access your host web server.
- Upload the Theme folder to the wp-content/themes directory provided by WordPress on your host server.
- Follow the instructions below for selecting the new Theme.
We recommand using the first method to prevent file permission issue.
Selecting the Active Theme
To select Monolit theme for your site:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- From the Themes panel, roll over the Theme thumbnail image for the Monolit you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog's content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
For more detail on install and using a Wordpress Theme please read this tutorial: Codex - Using Themes
Install Required and Recommanded Plugins
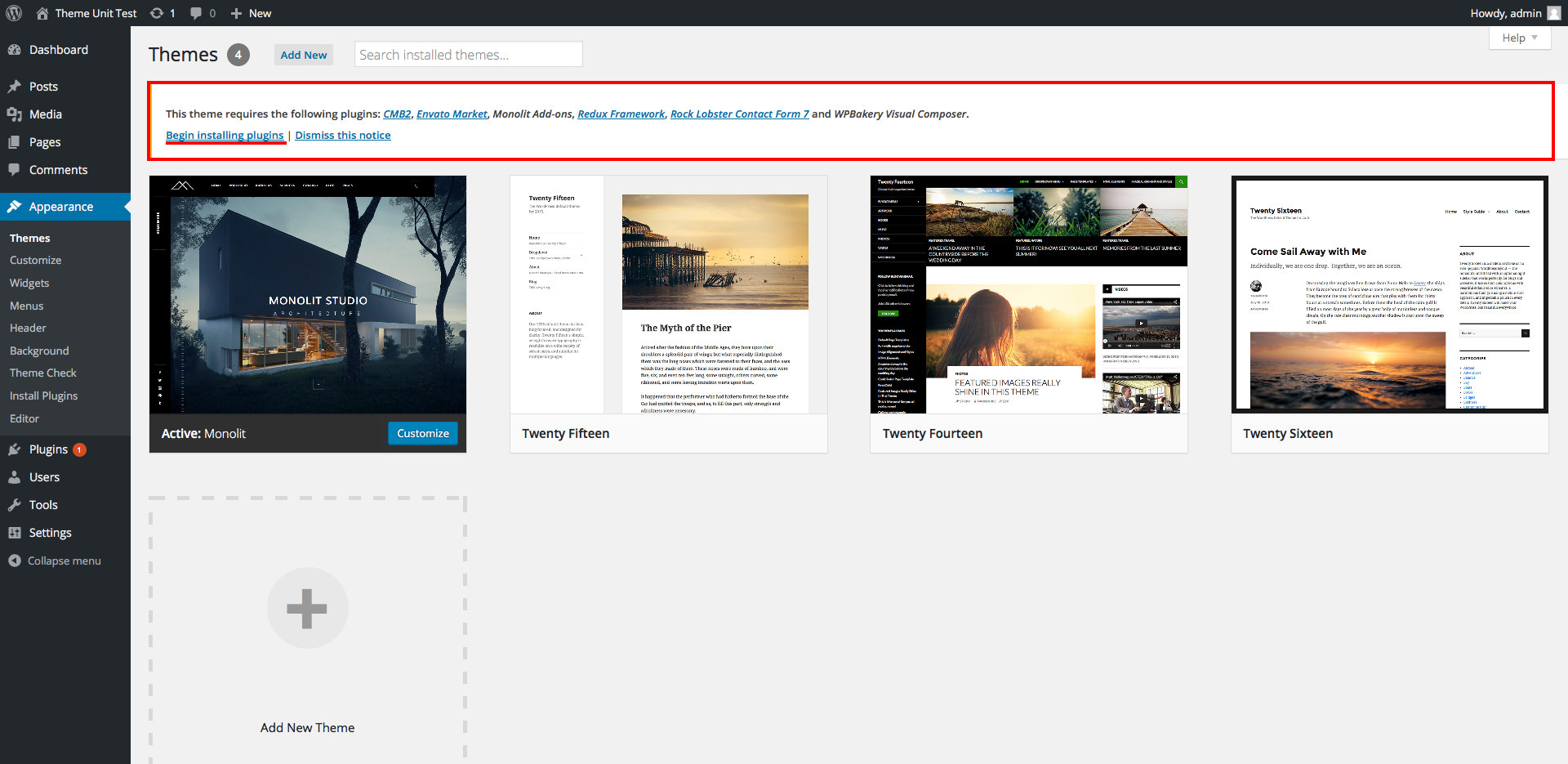
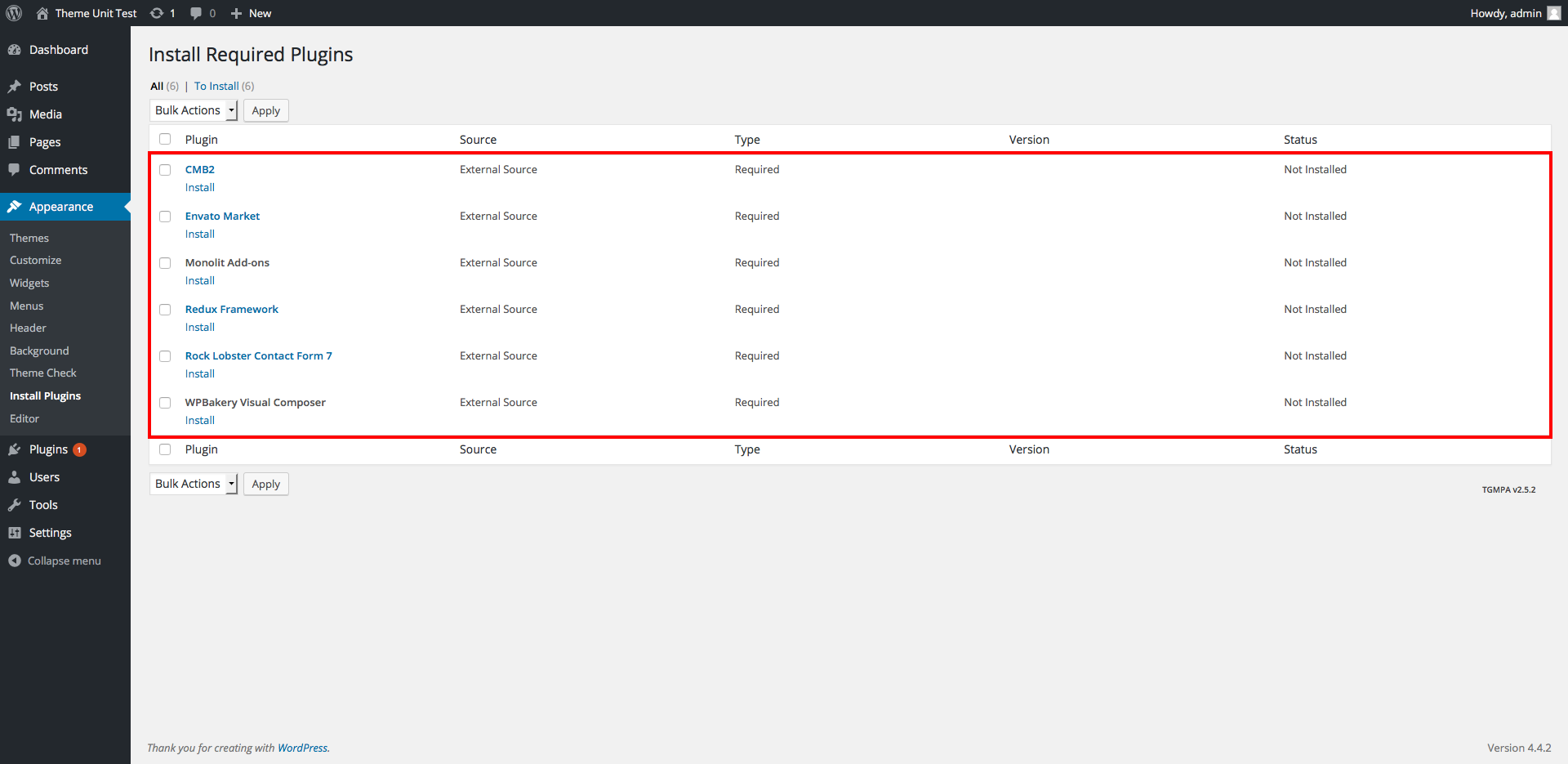
After activating the theme you will see a submenu in your admin Appearance > Install Plugins. Click to checkbox and select to install then install and active all required plugins.
Setup a Demo package
Before you can get started with your Monolit theme and have it look like our demo, you first need to add content to WordPress. There are two way to import demo data for the theme.
Notice: please make sure that all theme required plugins are installed and activated.
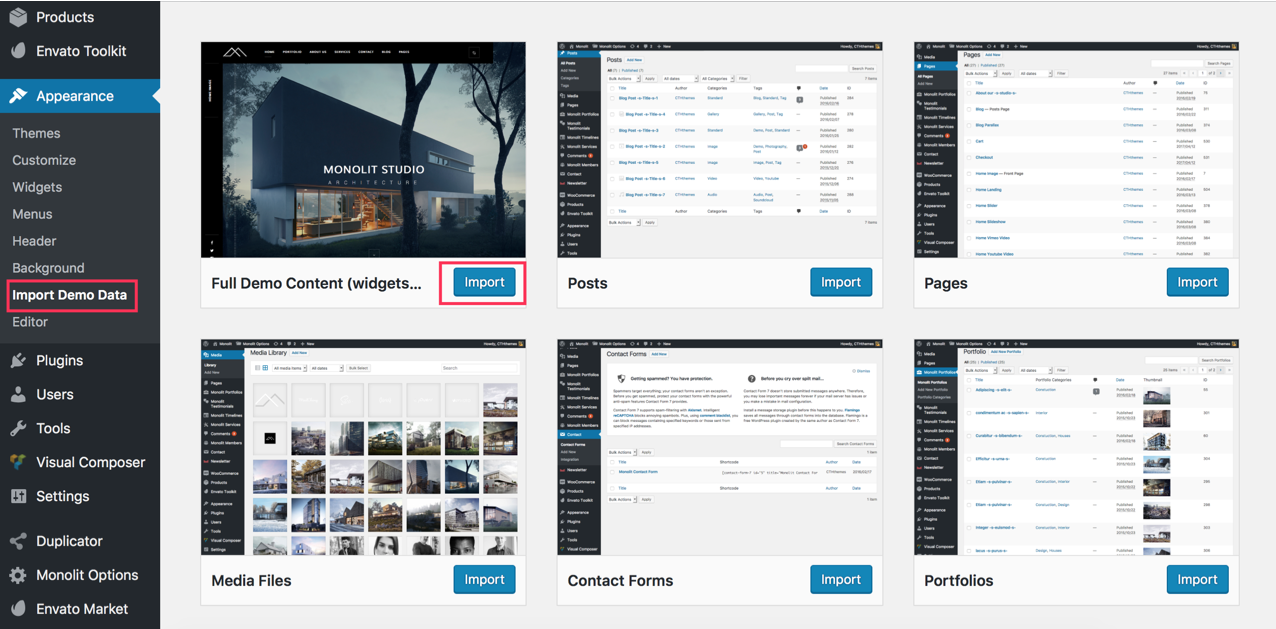
Method 1: - Using One Click Demo Import plugin intergrated in Appearance menu.
When installed and activated the theme and its required plugin named One Click Demo Import you can import demo data by follow these steps:
- Log into your site as an administrator.
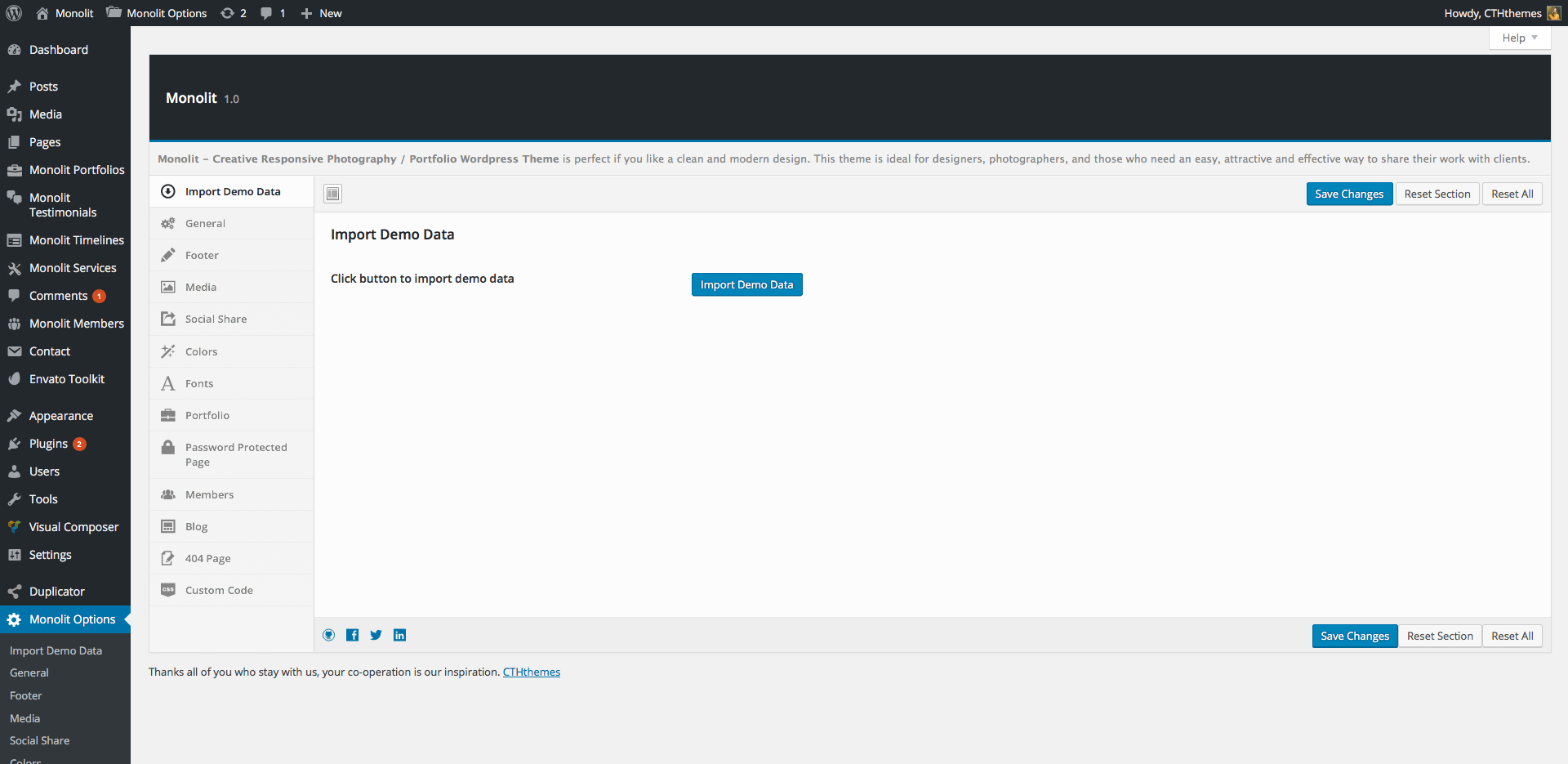
- Go to Appearance -> Import Demo Data admin menu.
- On Import Demo Data screen select data you want to import to your site then click to Import Demo Data button and wait until you get the success message.
With Full Demo Content (widgets included) demo data selected you don't need to follow Import Demo Widgets tutorial from Sidebars and Widgets section.
Method 2: - Using Wordpress Importer plugin.
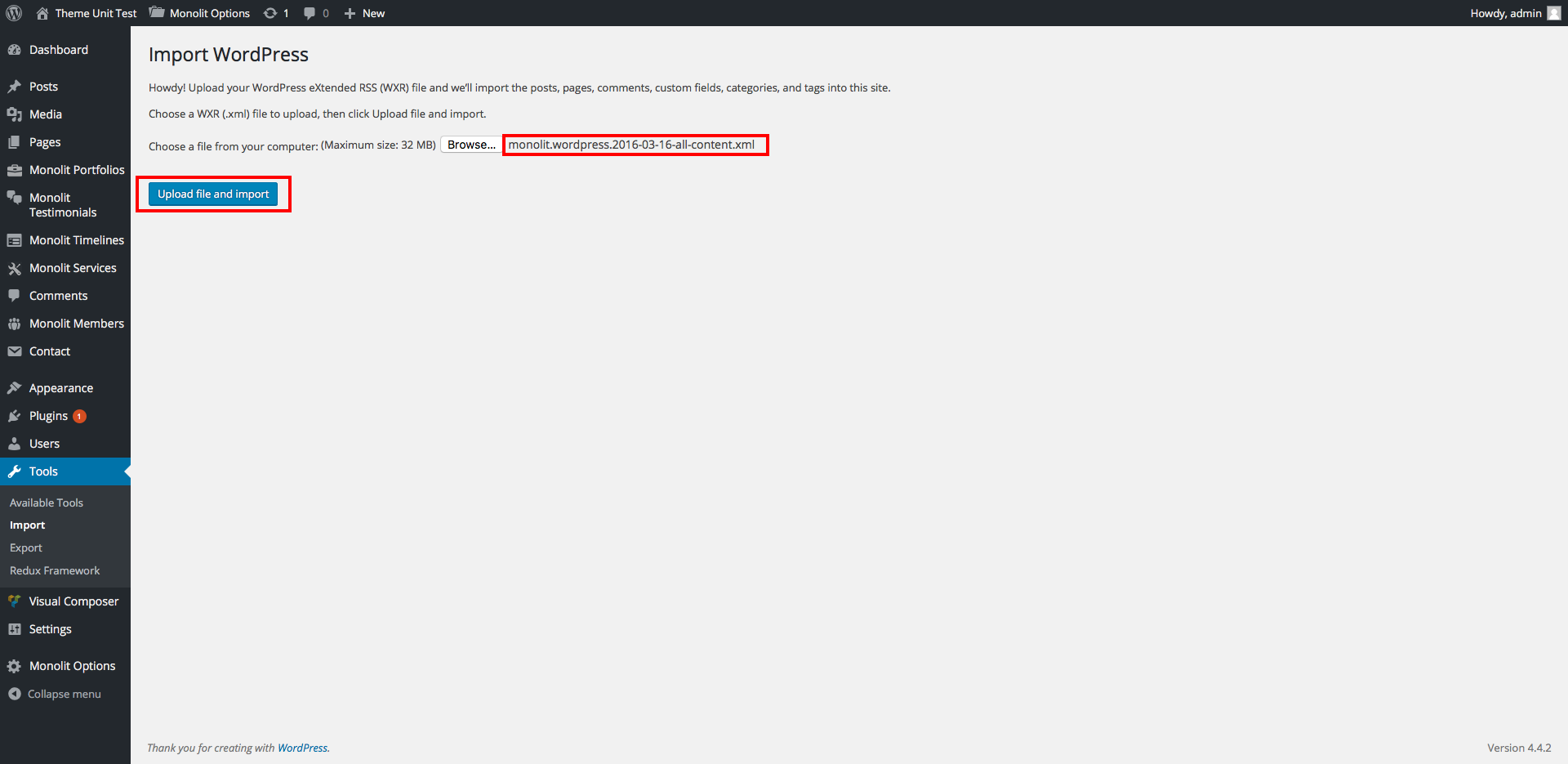
In your downloaded theme package folder there is a file name /Demo Content/monolit.wordpress.2016-03-16-all-content.xml, it is the demo data xml file that was exported from our demo. It will be used in Wordpress Importer plugin to import demo data to your site.
There are also separated content files for each post type from the demo, was exported there if you only want import one of them. They are in \Post Types .XMLs/post_type.xml format.
To import from a WordPress export file into a WordPress blog follow these steps.- Log into that blog as an administrator.
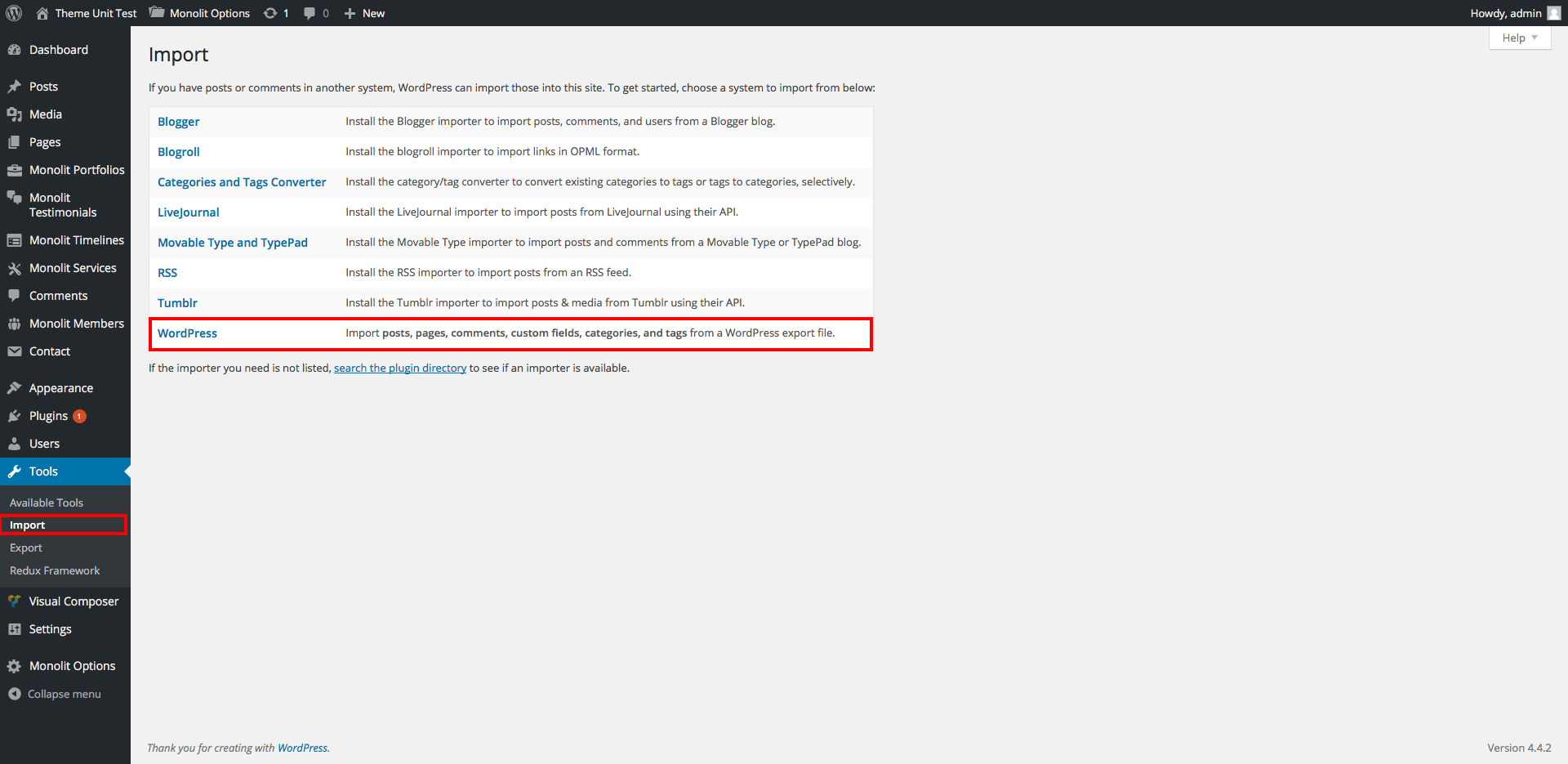
- Go to Tools > Import (or Manage > Import in 2.7 or older) in the blog's admin panels.
- Choose WordPress from the list. (You need install the plugin for the first time)
- Upload the file using the form provided on that page.
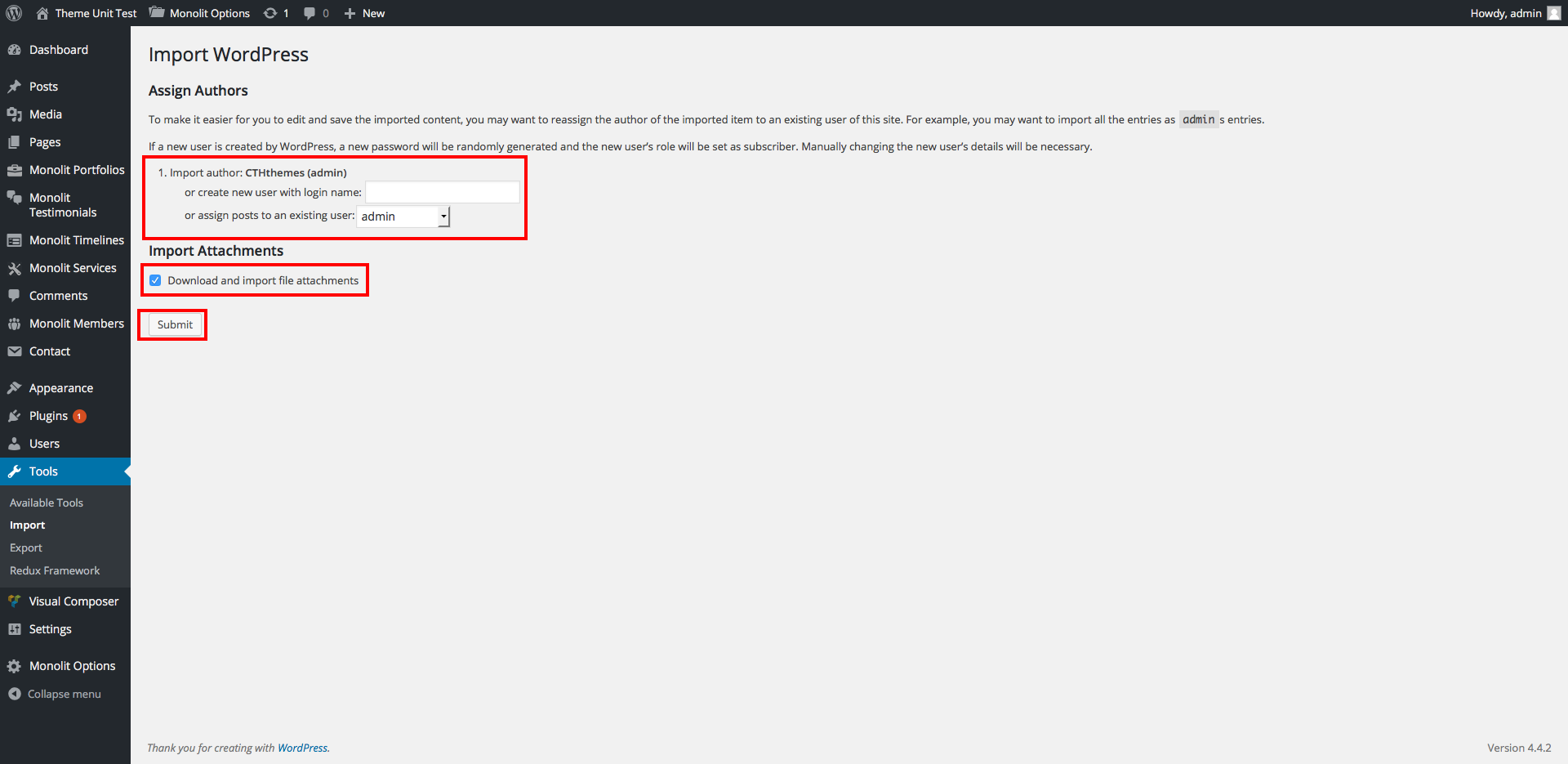
- You will first be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user
- WordPress will then import each of the demo pages, posts, portfolios, media, comments, categories and contact froms contained in this file into your blog.
After imported the demo content let setup your blog like our demo
Setting up your front page
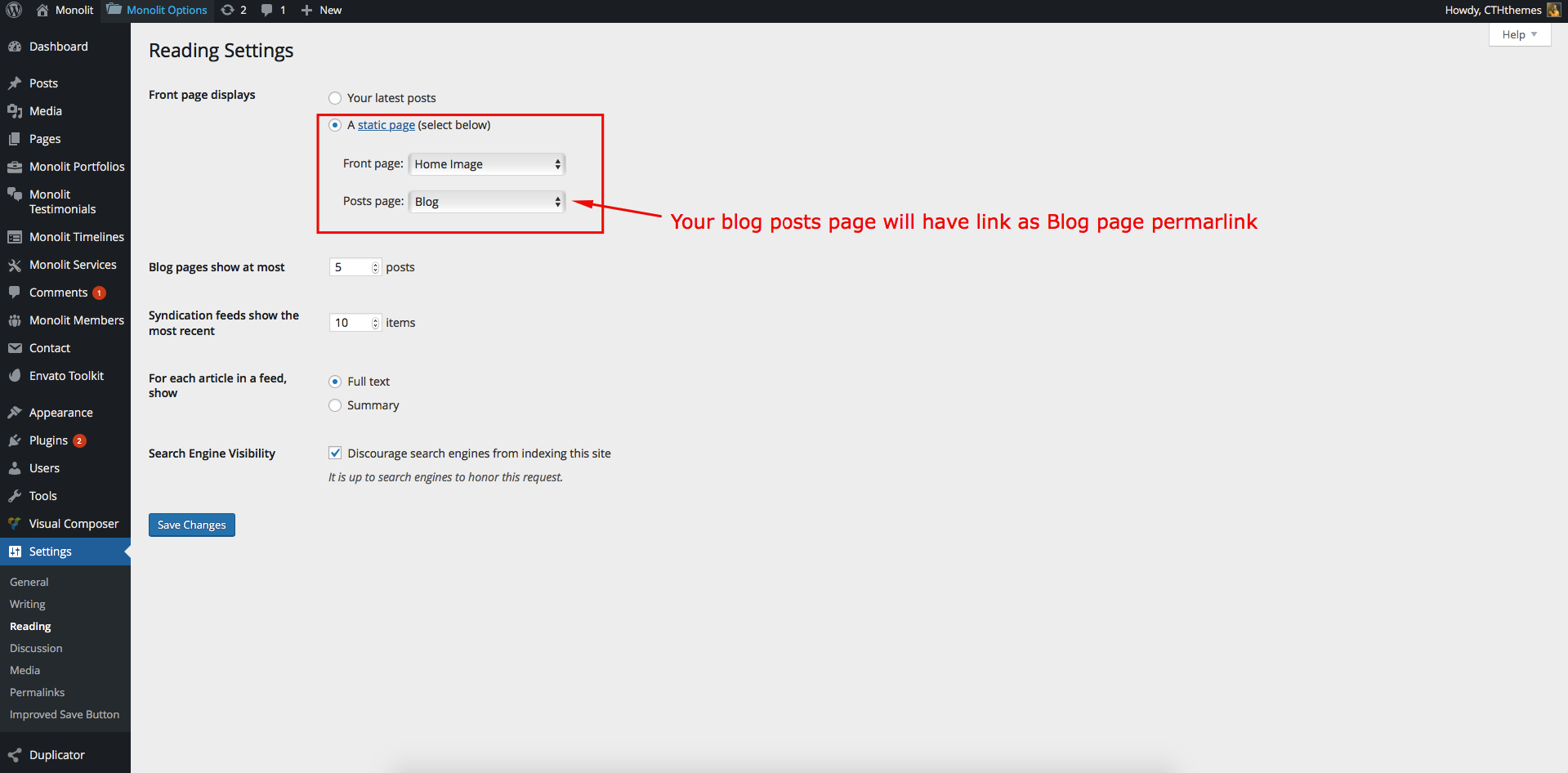
- Go to Settings > Reading in the blog's admin panels
-
In Front page displays option you will have two options
- Your latest posts - If select this your front page will look like our blog demo page (listing posts from your blog)
- A static page (select bellow) - Select one (Home page) of our demo pages that imported to your site before - Then your front page will look like our home demo page.
- Click Save Changes button
Theme Setup Tutorial Video
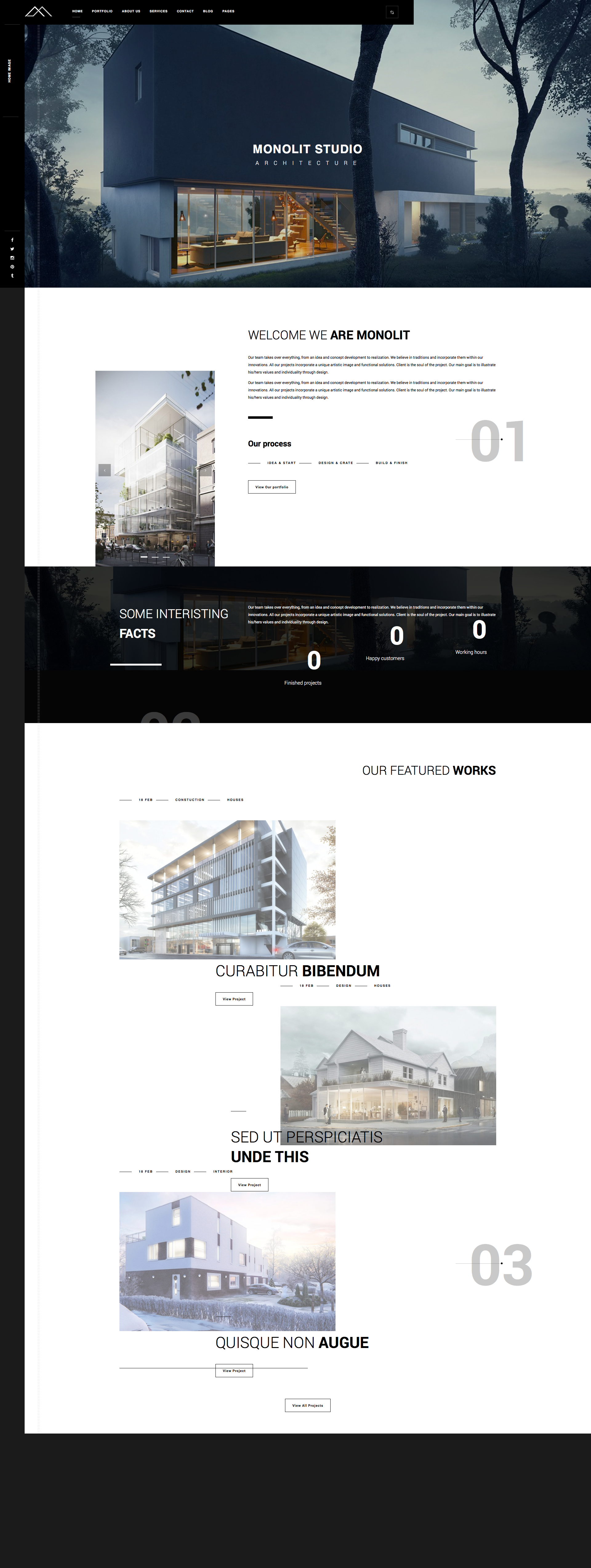
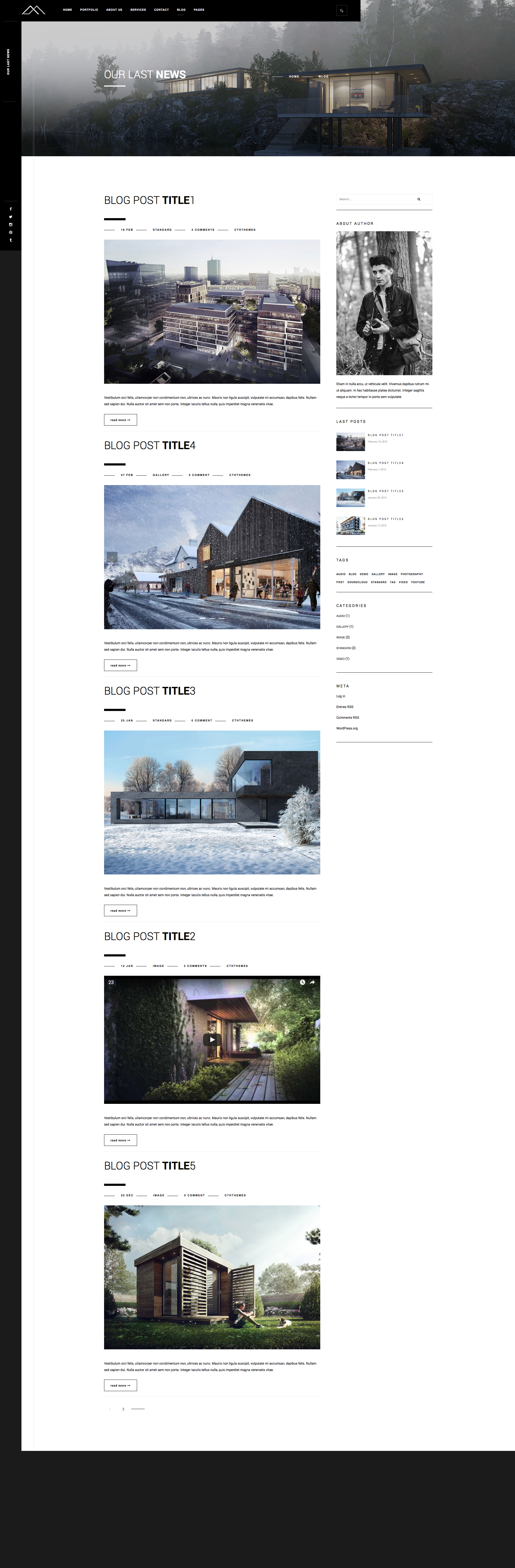
When done your font page will look like this:
Or this for Your Latest posts option
For more details you can check this article:Creating a Static Front Page
Theme Features
Many of features has in our theme. Please take a look in total features.
- Visual Composer: Drag and Drop page builder (save $34)
- Woocommerce Compatible
- Contact Form 7
- WPML Compatible
- Touch and swipe
- Filterable Portfolios
- 7 different style portfolio page (horizontal , vertical or parallax )
- Limitless Options with Metabox Fields
- Unlimited Color
- Sidebar and full width page
- Right or Left sidebar position
- Fully Responsive
- Awesome Icons font
- Bootstrap 3.3.4
- Much More ...
Visual Composer
Visual Composer for WordPress by WP Bakery will save you tons of time working on the site content. Now you’ll be able to create complex layouts within minutes! It’s build on top of the modern technologies – get the best for your lovely website!
Have you ever noticed how much time you spend fighting with [shortcodes]? No more trial and errors with “shortcodes magic” – Visual Composer will take care of that.
Add columns/elements with single click, then use your mouse to drag elements around to re-arrange them.
“Visual Composer″ comes as a part of Monolit.
Please visit CodeCanyon and Plugin Website for more details.
Setting up Pages
Monolit come with 7 homepage variants, 2 about pages, 2 contact styles, 5 portfolio layouts and 20+ portfolio items. They all were built with Visual Composer plugin. In this section we will help you build a page step by step.
Notice that if you use One Click Import Demo Data button or Wordpress Importer to import exported xml demo data file your don't need follow this section.
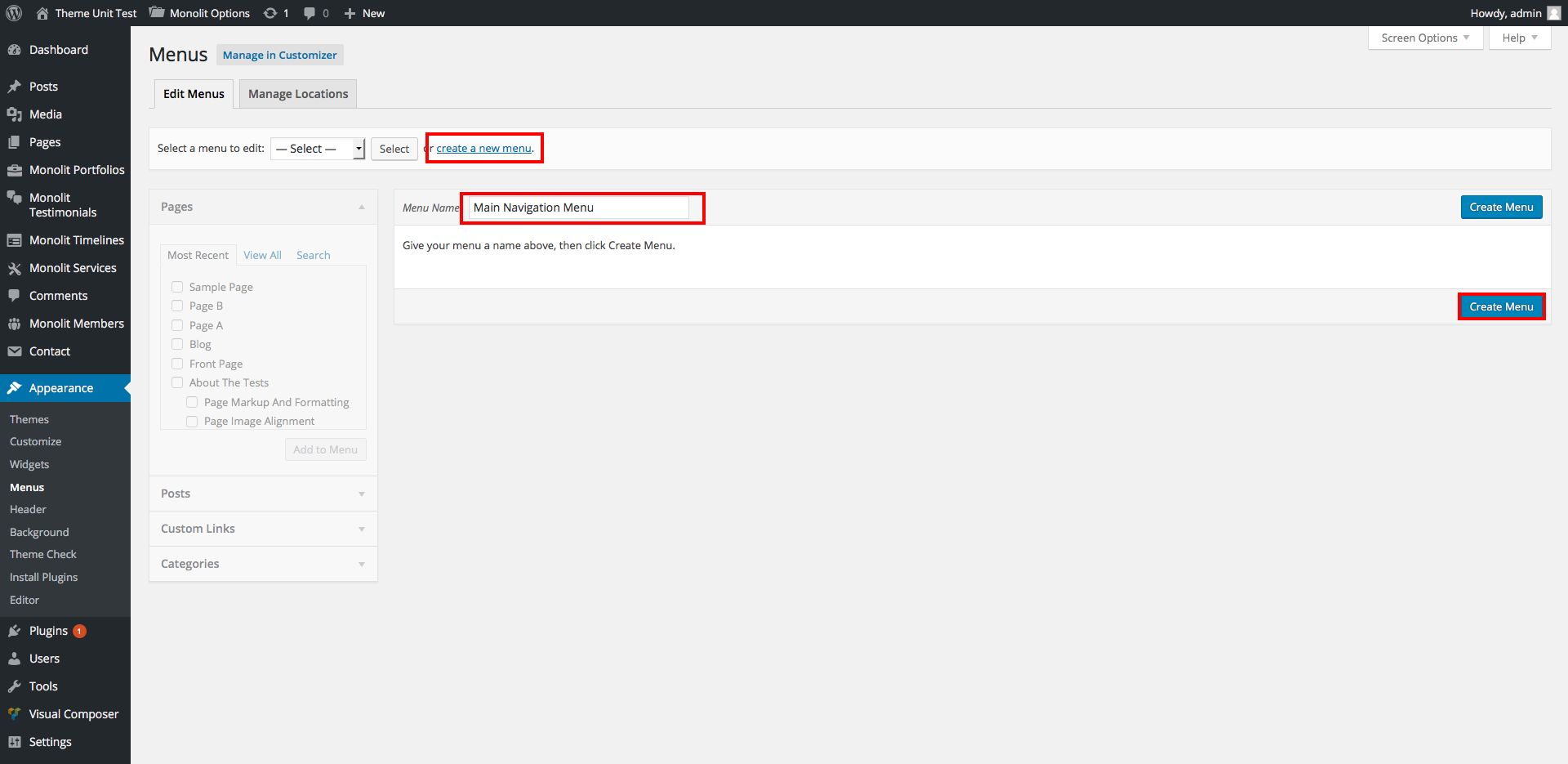
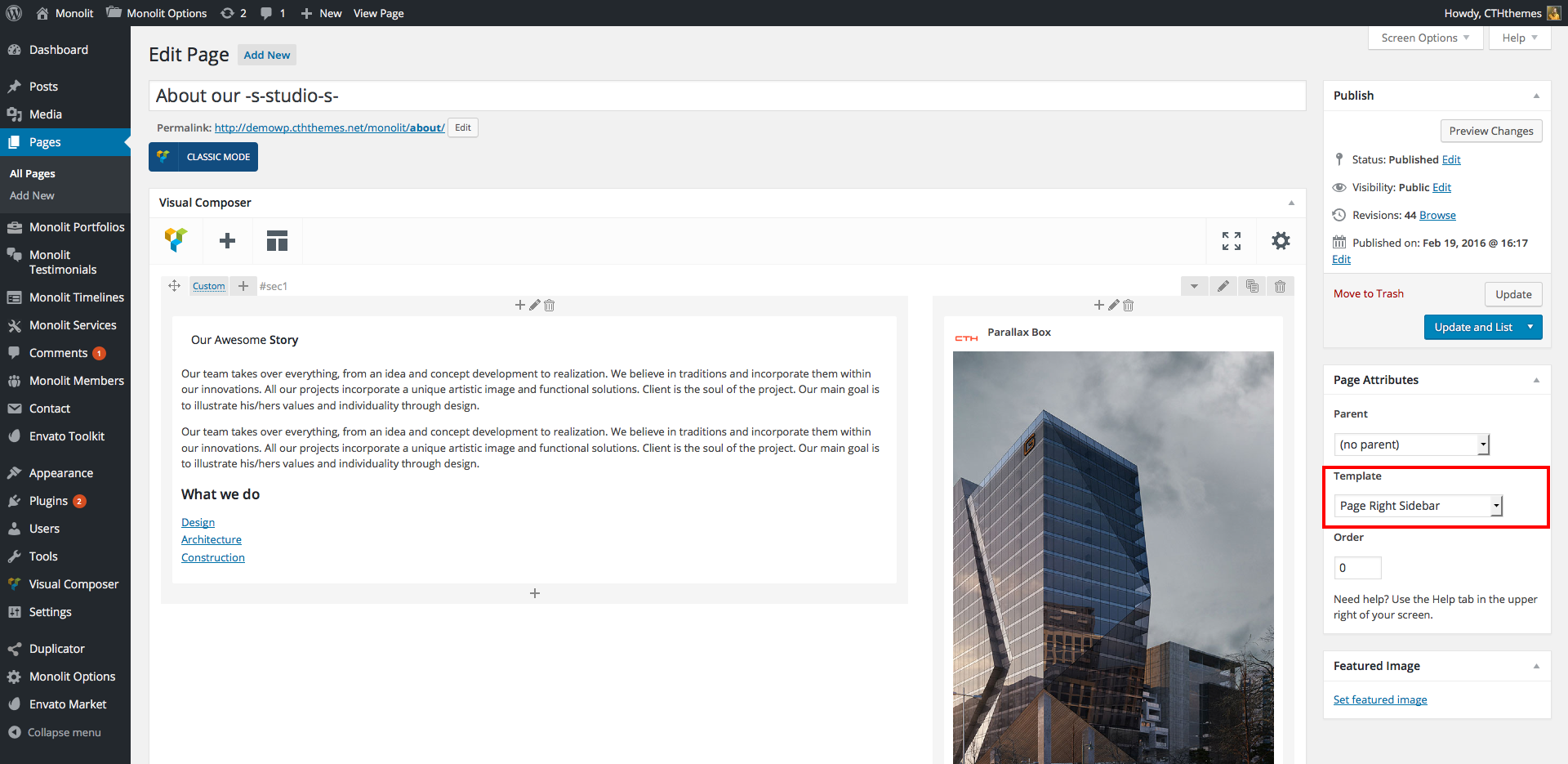
Build A New Page with Visual Composer
- Go to Pages > New Page
- Click on Publish
See a screenshot for add new page
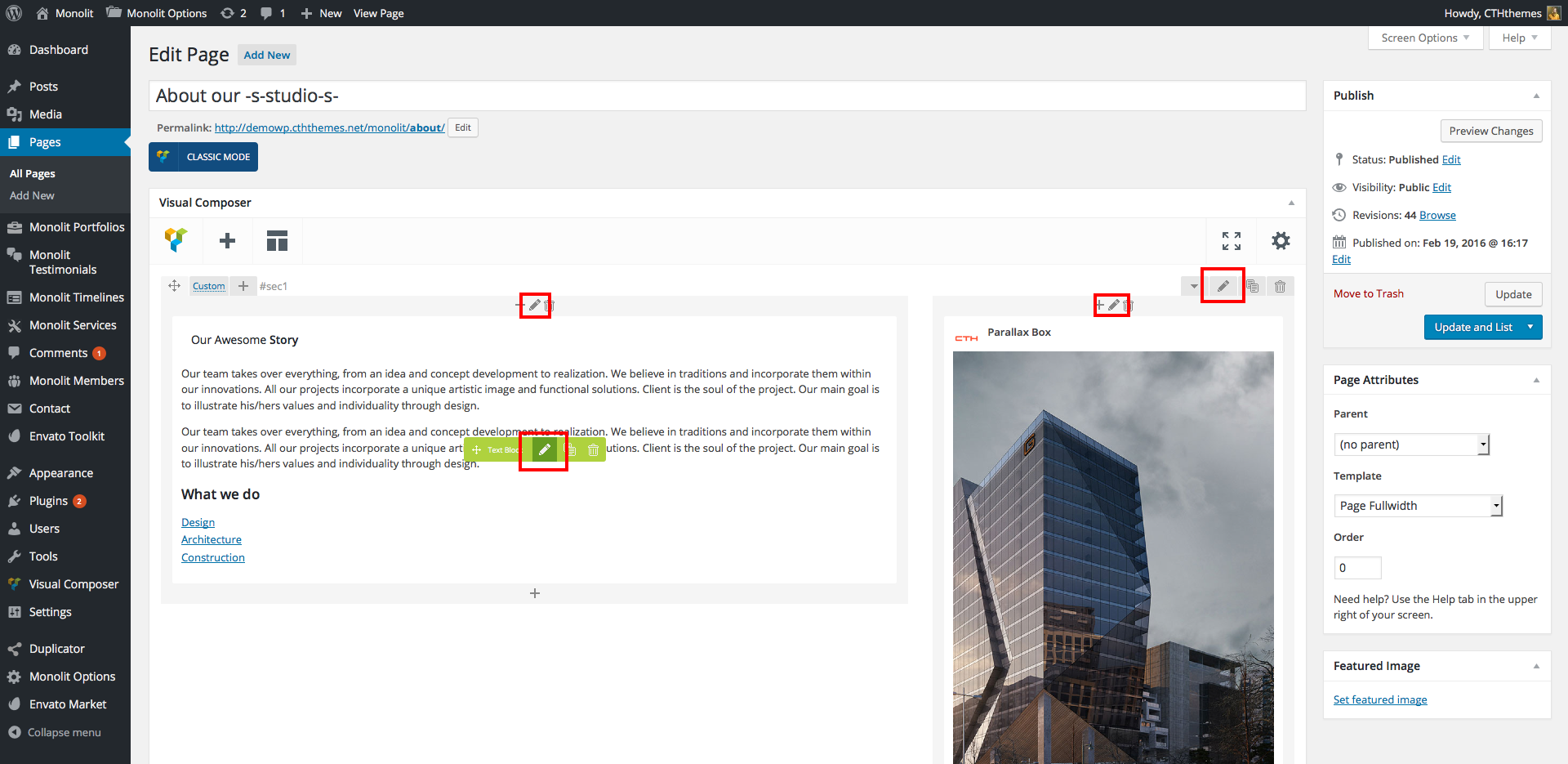
In visual backend editor mode you can edit everything with the edit icon
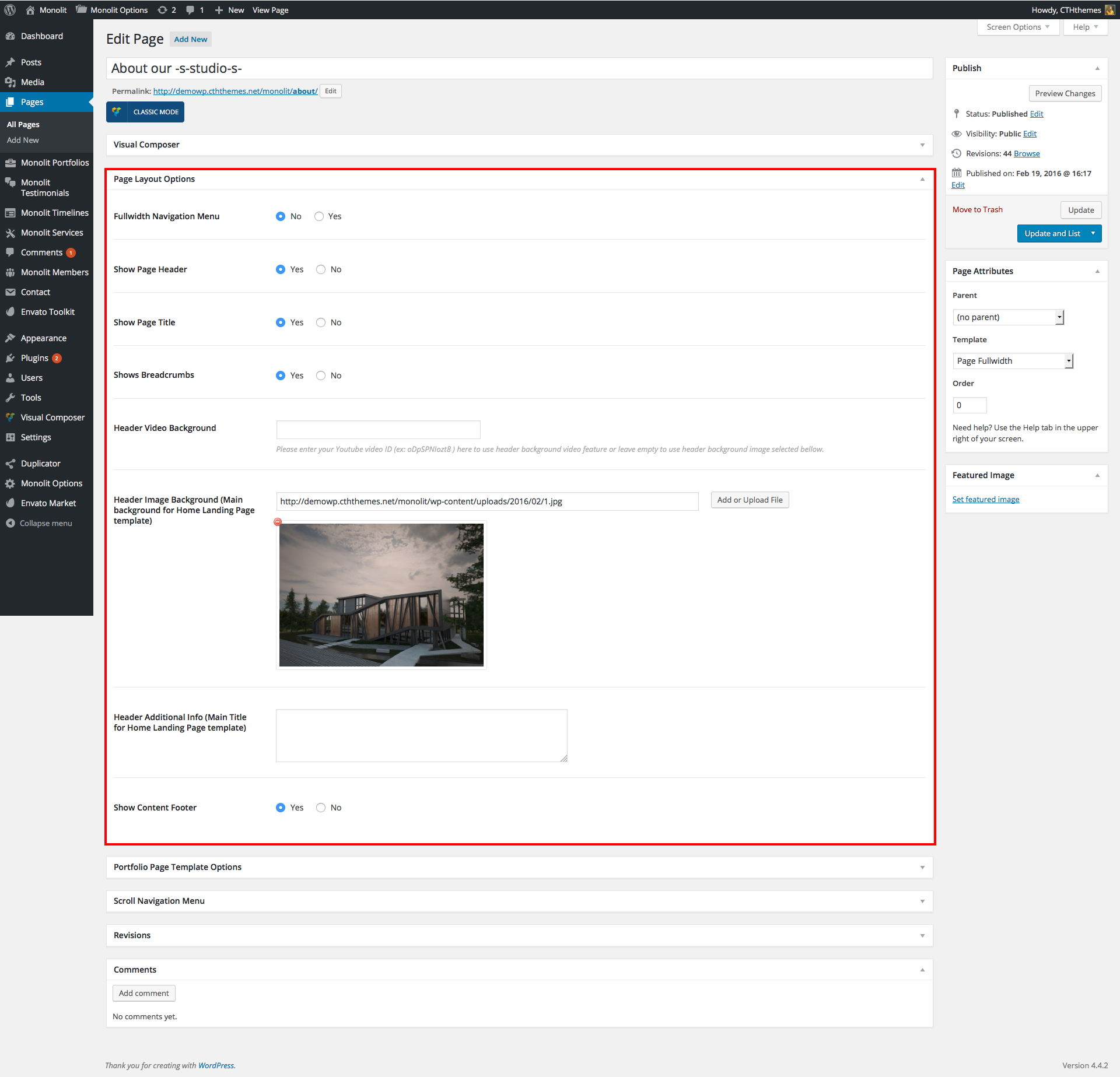
There are also some general options in metabox panel to config your page look as desire.
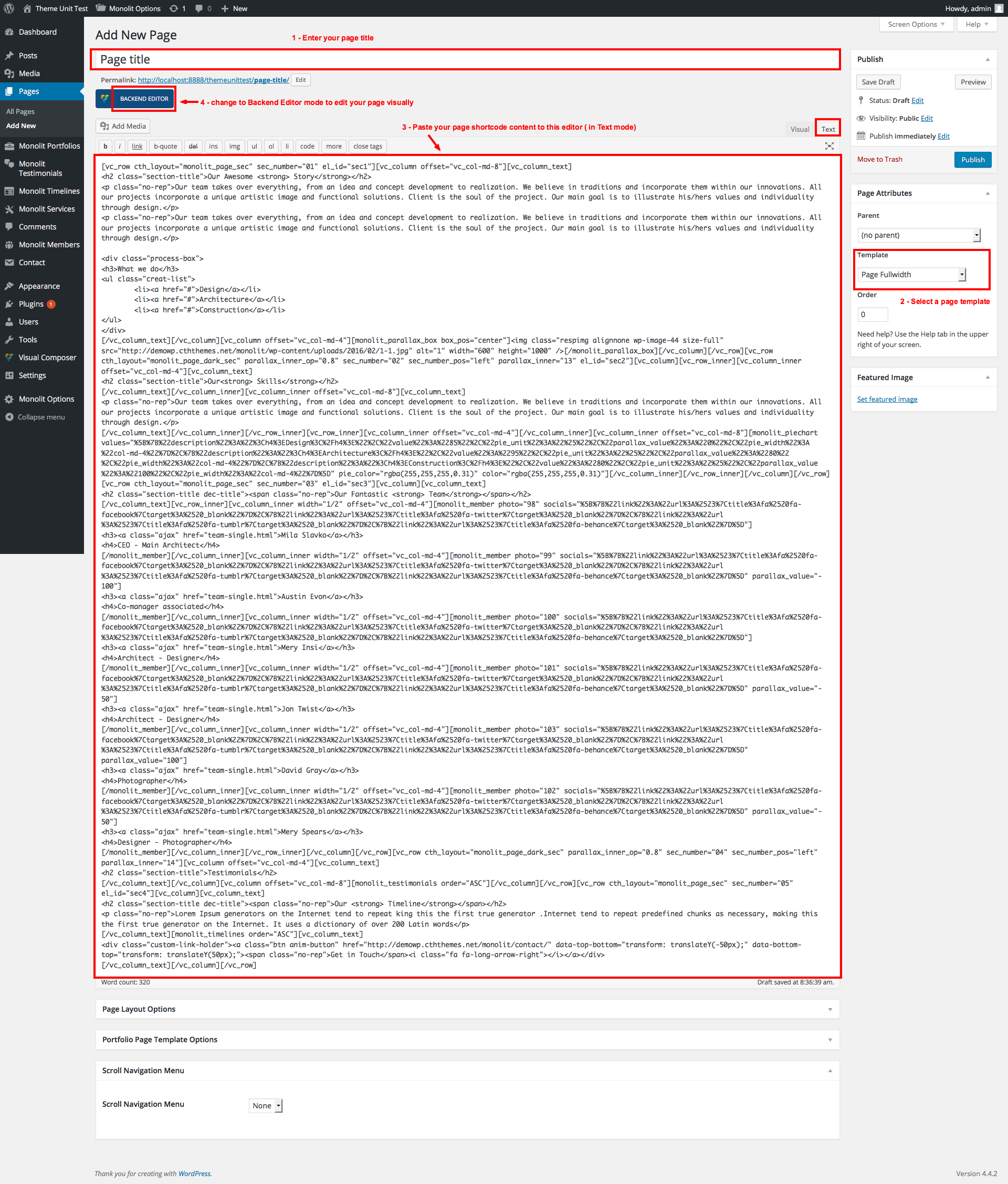
You can find shortcode content for demo pages from downloaded package then Demo Content > Page Shortcode Content folder.
Please open them in code or text editor the copy its content to your page editor.
Create new page using demo shortcode content
For more info about the Visual Composer plugin please read its documentation from \Documentation - Visual Composer/0 - README FIRST.html file
Portfolio Settings
Create Portfolio pages:
1. By default your portfolios list page is your_domain.com/?post_type=portfolio (as in our demo: http://demowp.cththemes.net/monolit/?post_type=portfolio )
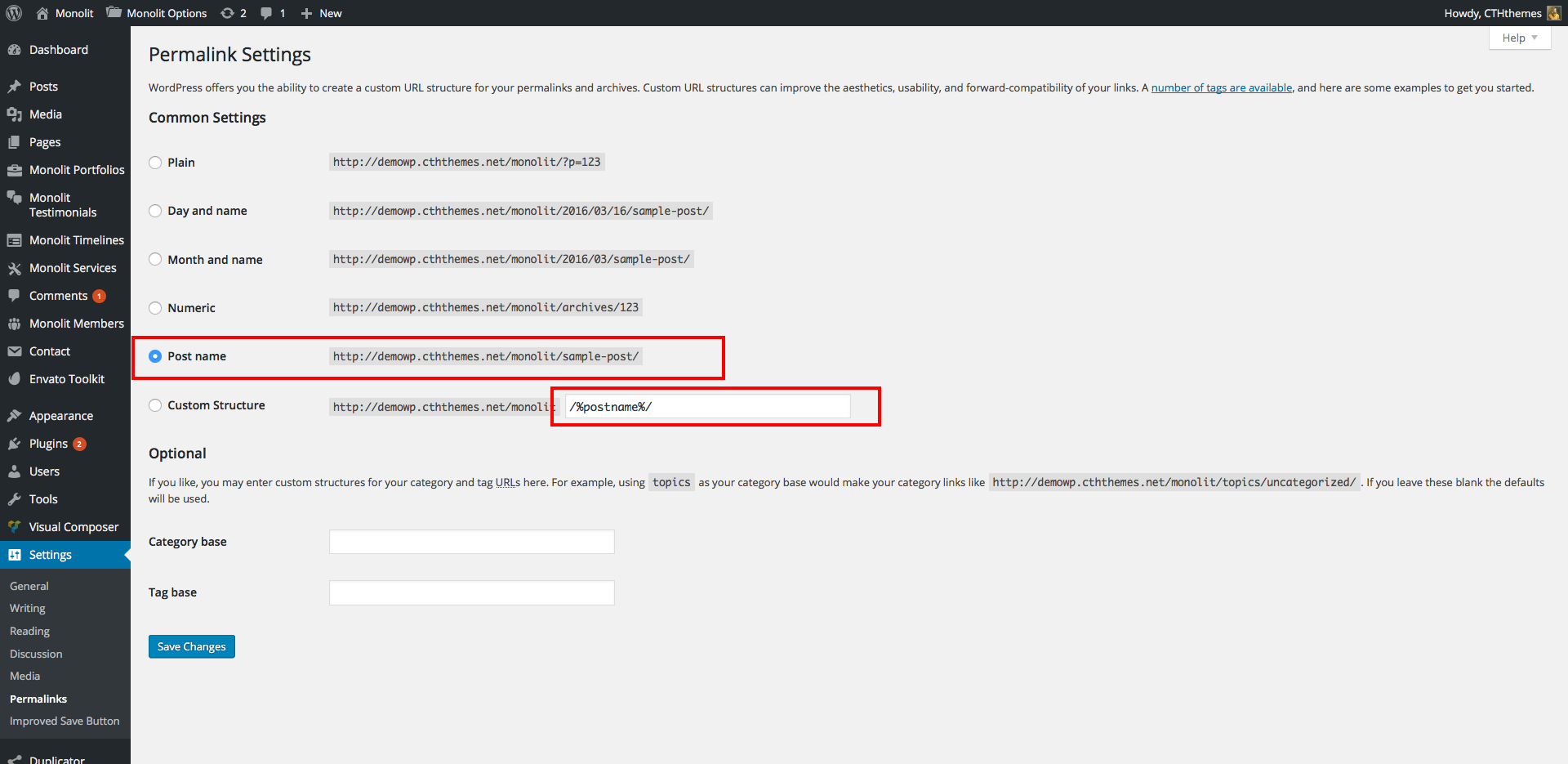
Or your_domain.com/portfolio/ (as in our demo: http://demowp.cththemes.net/monolit/portfolio/ ) if Post name option was checked on wordpress Permalinks setting screen.
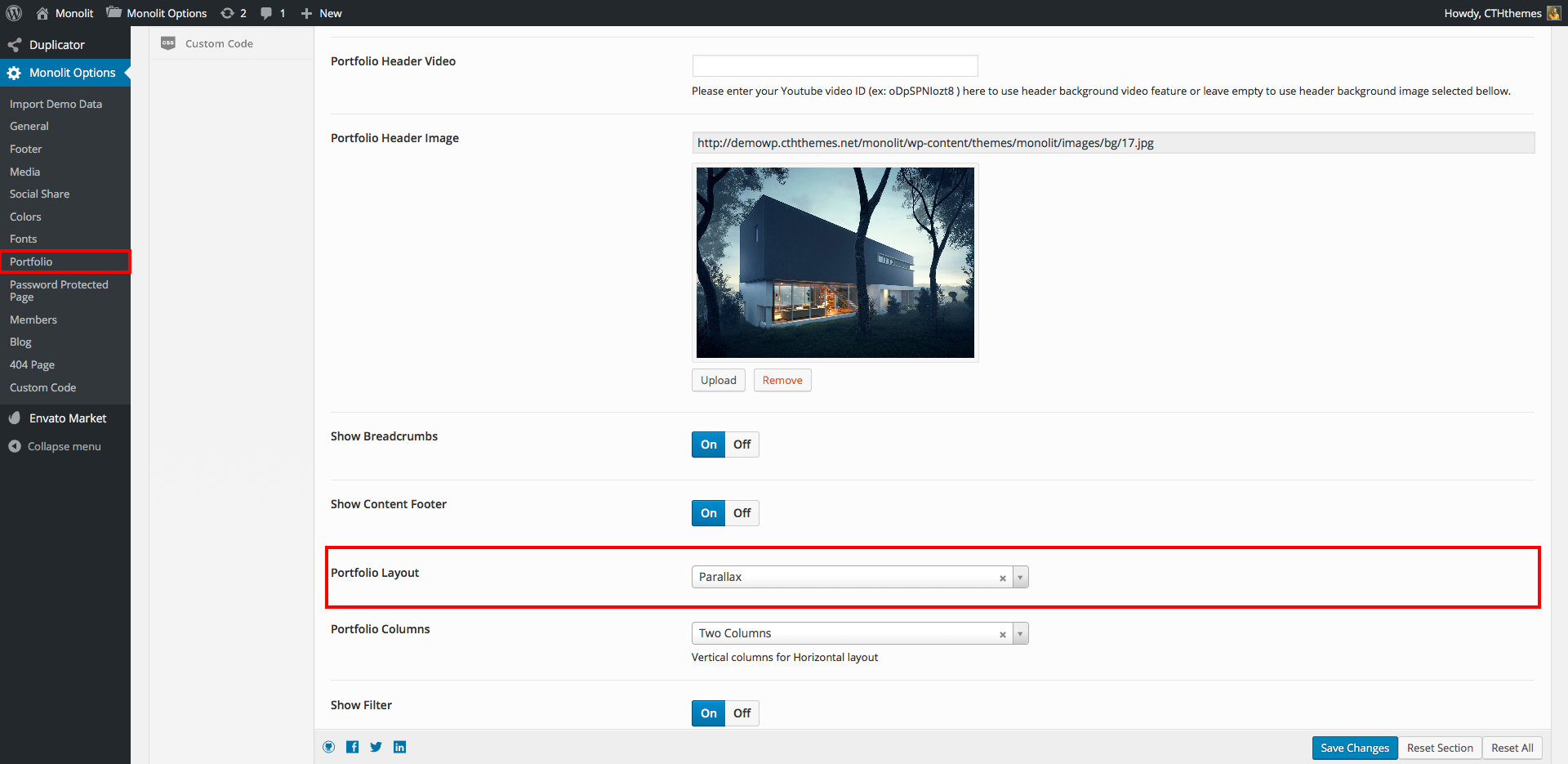
And to change layout for this portfolio archive type you show go to Monolit Options -> Portfolio tab:
The options will be used in portfolio category page also http://demowp.cththemes.net/monolit/portfolio_cat/design/
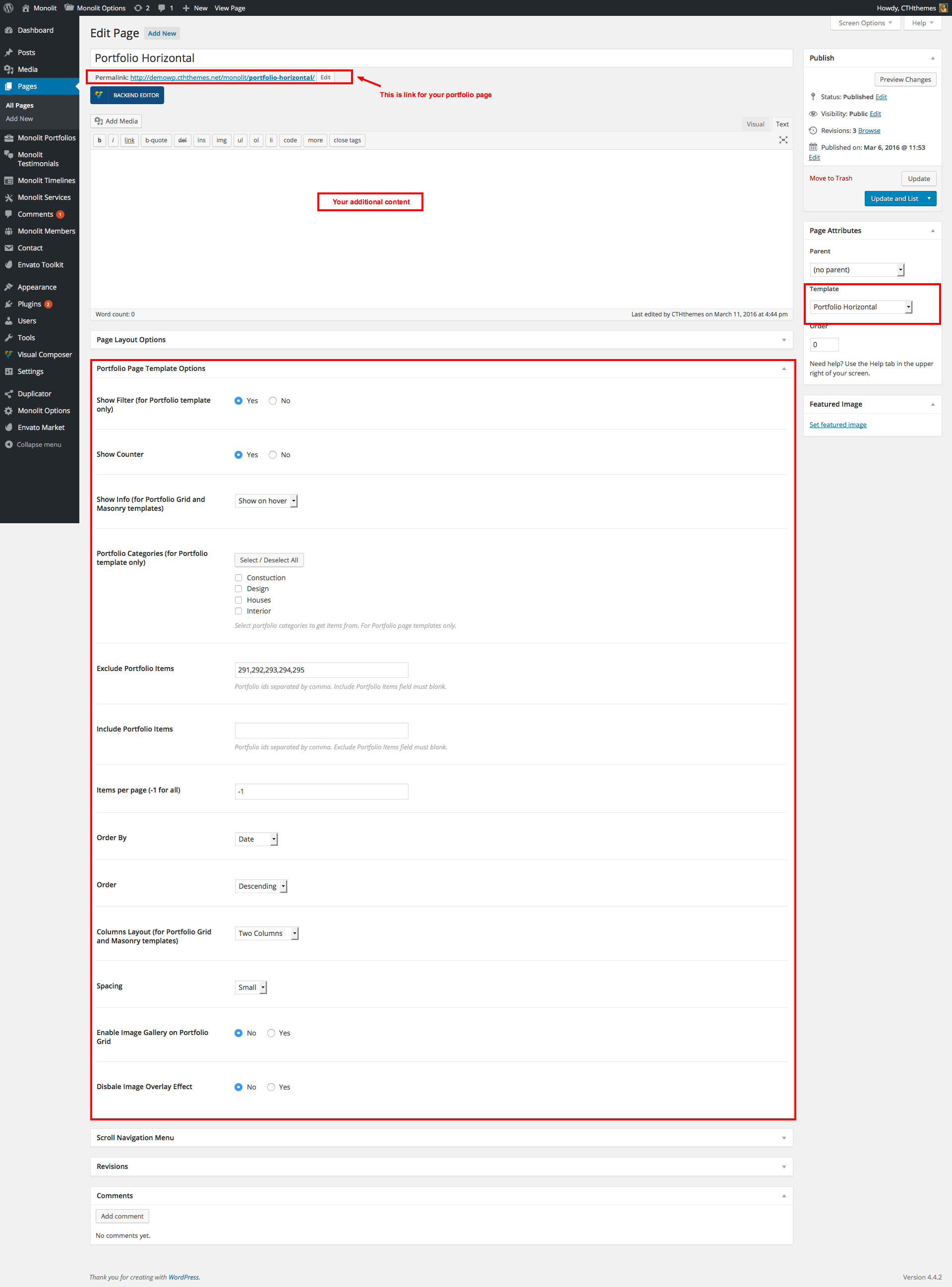
2. Create portfolios list page using portfolio page templates.
There are three types of portfolio page template:
- Portfolio Horizontal - for horizontal layout: http://demowp.cththemes.net/monolit/portfolio-horizontal/
- Portfolio Vertical - for vertical layout: http://demowp.cththemes.net/monolit/vertical-3-columns/
- Portfolio Parallax - for parallax layout: http://demowp.cththemes.net/monolit/portfolio-parallax/
all these portfolio pages will use options from page metabox options panel.
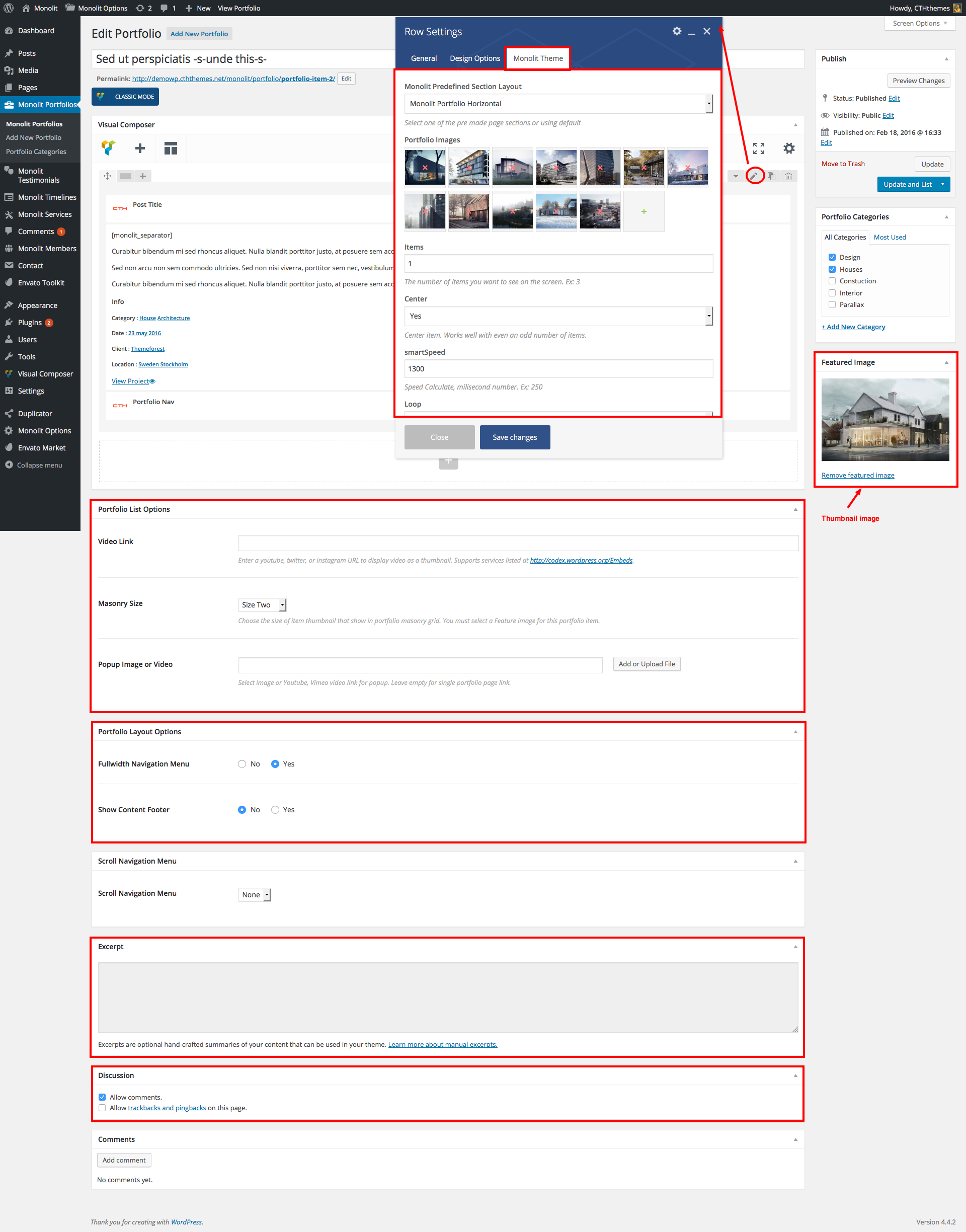
Portfolio Item Settings
All Visual Composer shortcode content for portfolio style can be found from Demo Content > Portfolio Shortcode Content
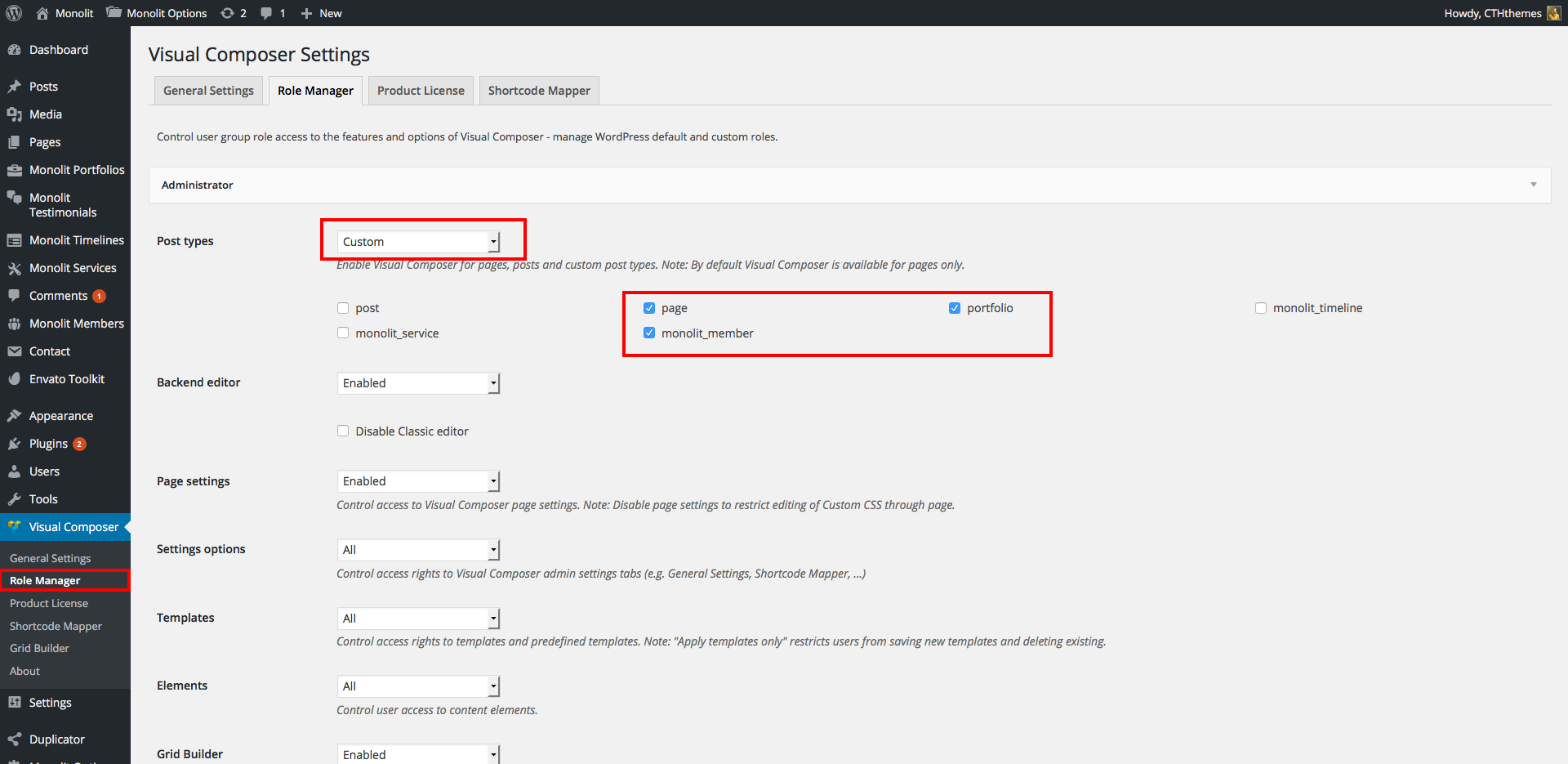
Enable Visual Composer for Portfolio item
Create new Portfolio item using demo shortcode content
Monolit Options
We are using a Redux Framework to make Advanced Options for the theme. Total 13 sections.
1. Import Demo Data tab:
When installed and activated the theme just click the button on this tab to import Demo Data (posts, page, custom posttype and media library) to your site.
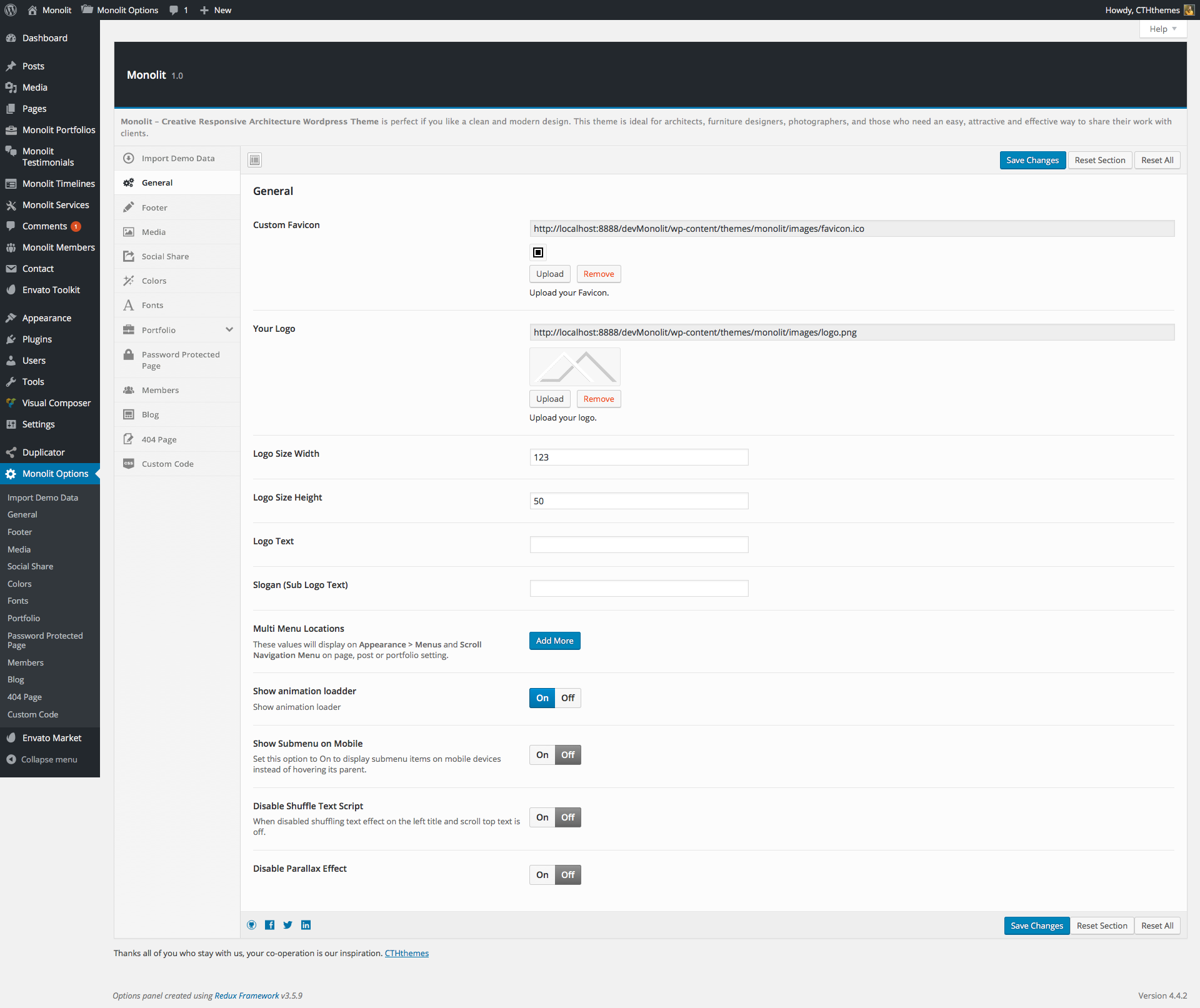
2. General Options Tab:
In general setting you can change favicon icon, admin logo, SEO info on your site.

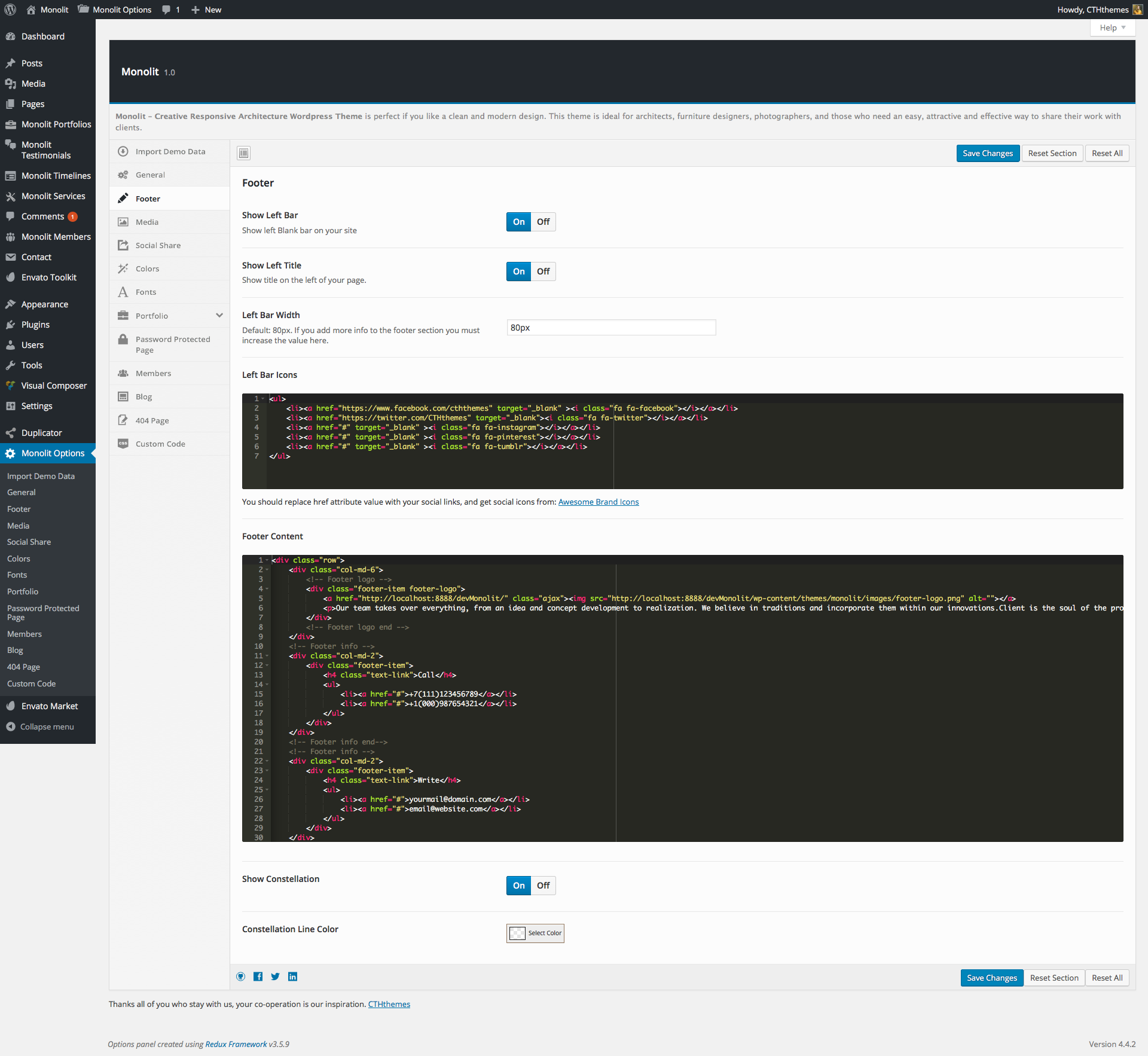
3. Footer options tab:
Your copyright info content.
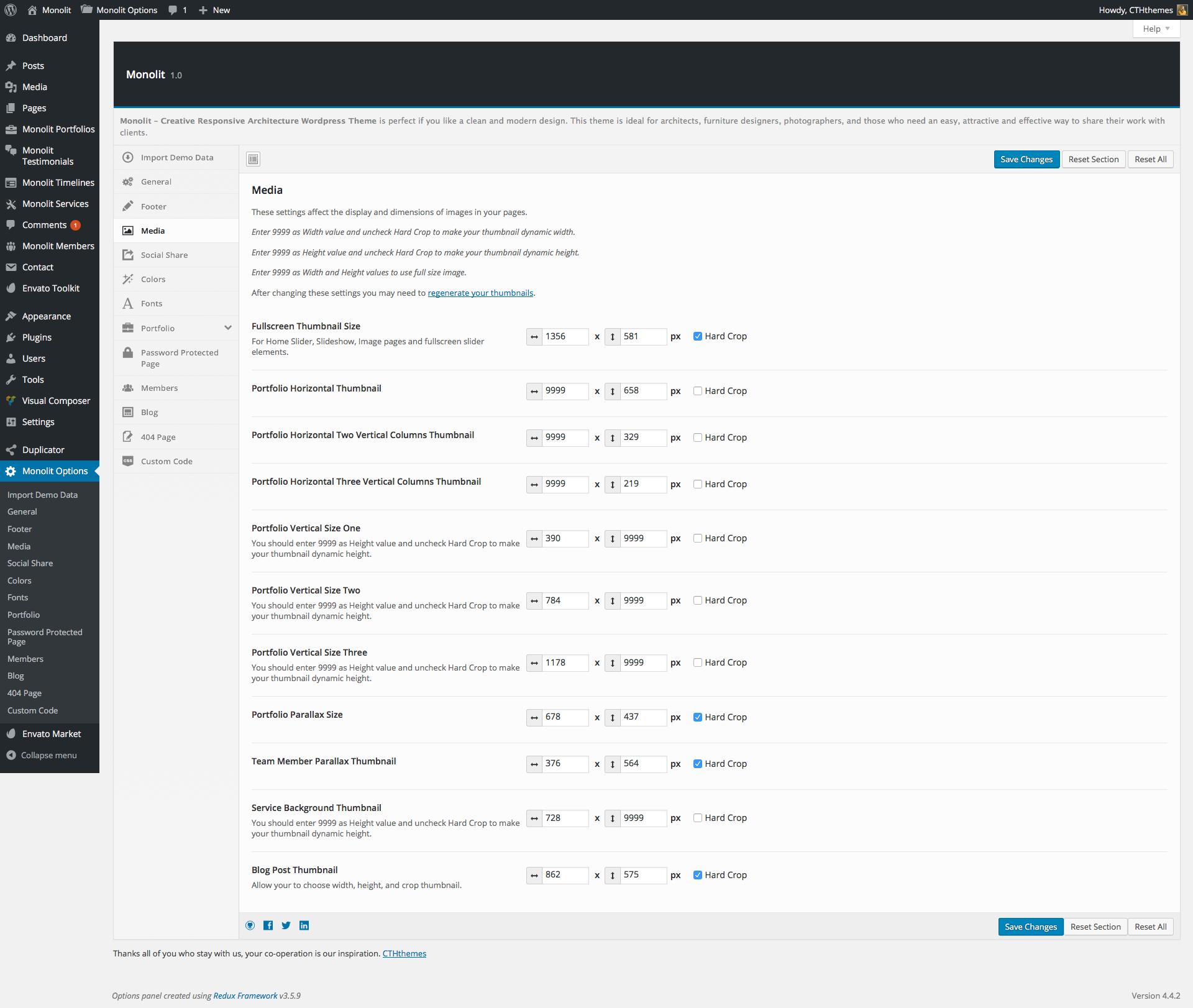
4. Media options tab:
In this tab you can change your image sizes. After change these options you should regenerate your thumbnail to make it works.
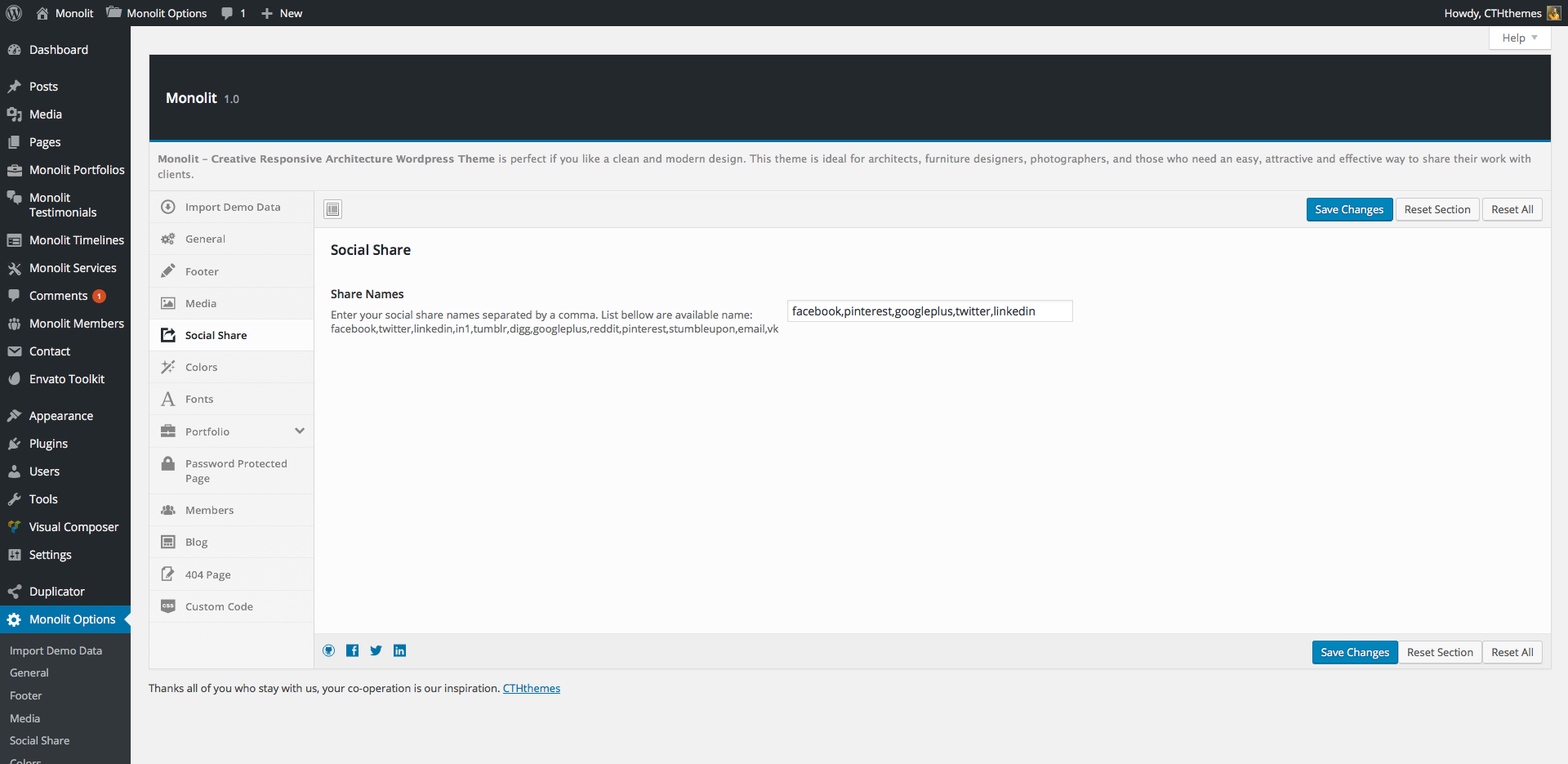
5. Social Share options tab:
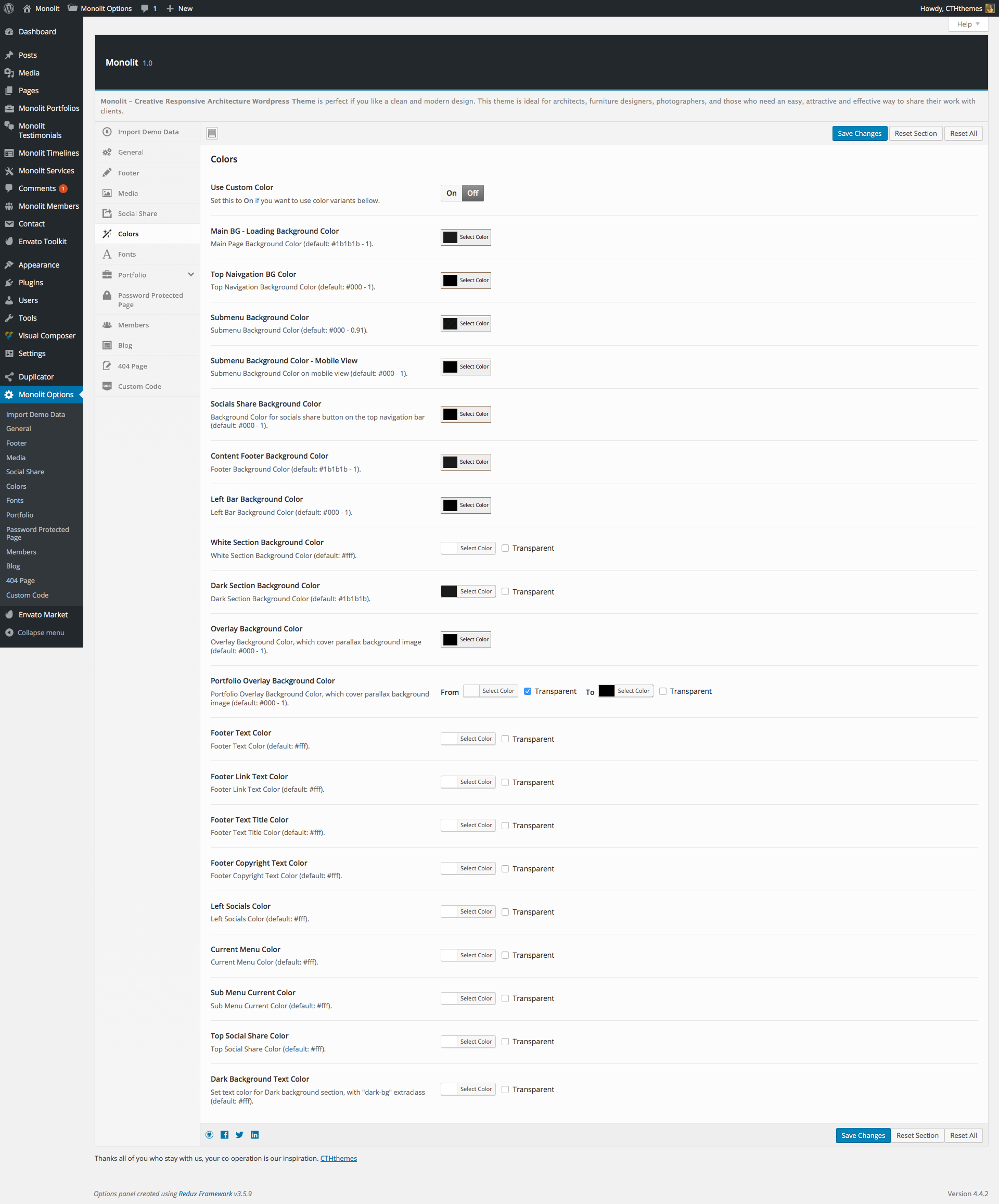
6. Colors options tab:
This tab contain options that controls your site color. You may need use font color on the option tab bellow to get desire result.
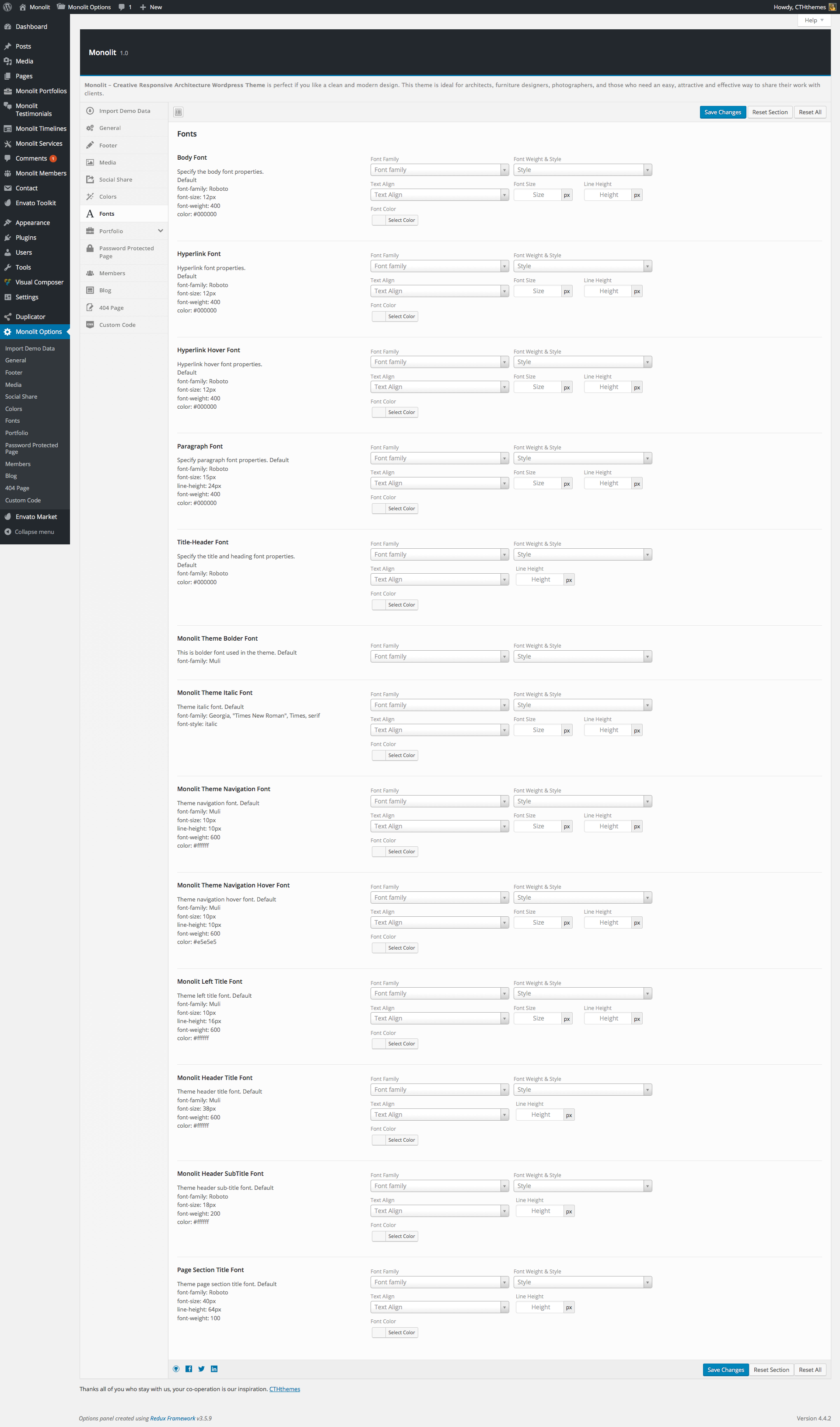
7. Fonts options tab:
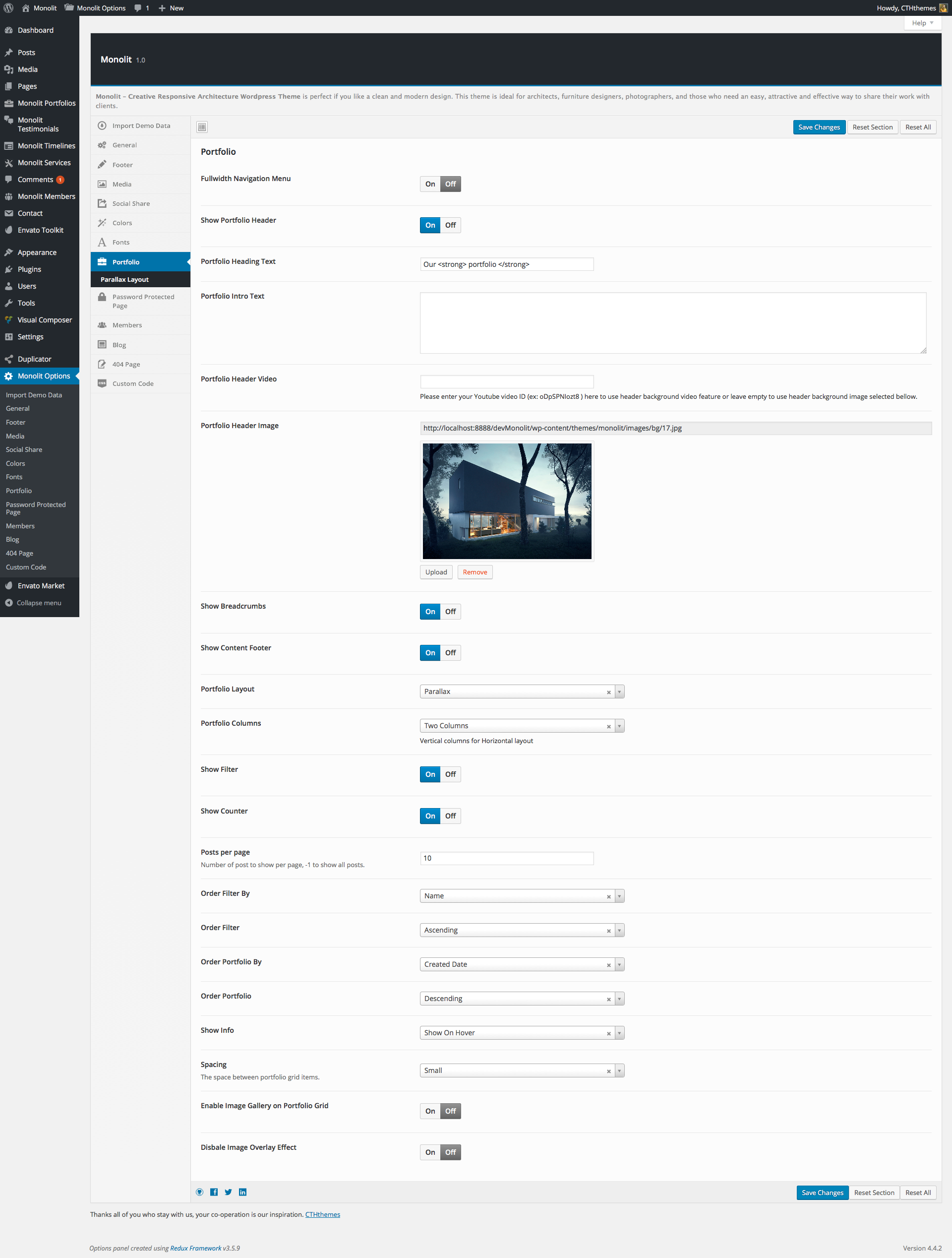
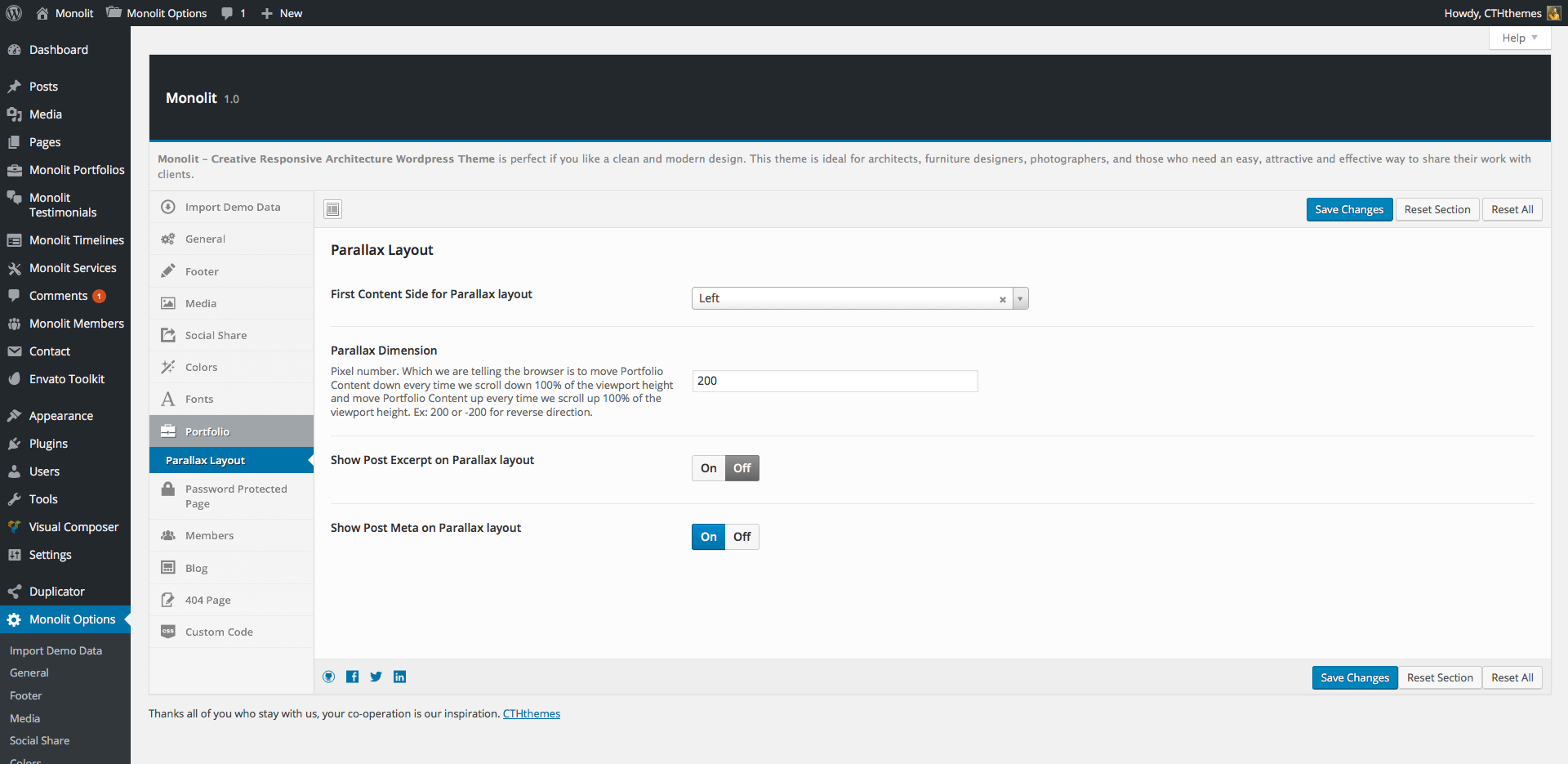
8. Portfolio options tab:
In this tab have some general options that used for your portfolio page layout.
Options on Parallax Layout sub tab used if Parallax option was selected for Layout on the Portfolio tab.
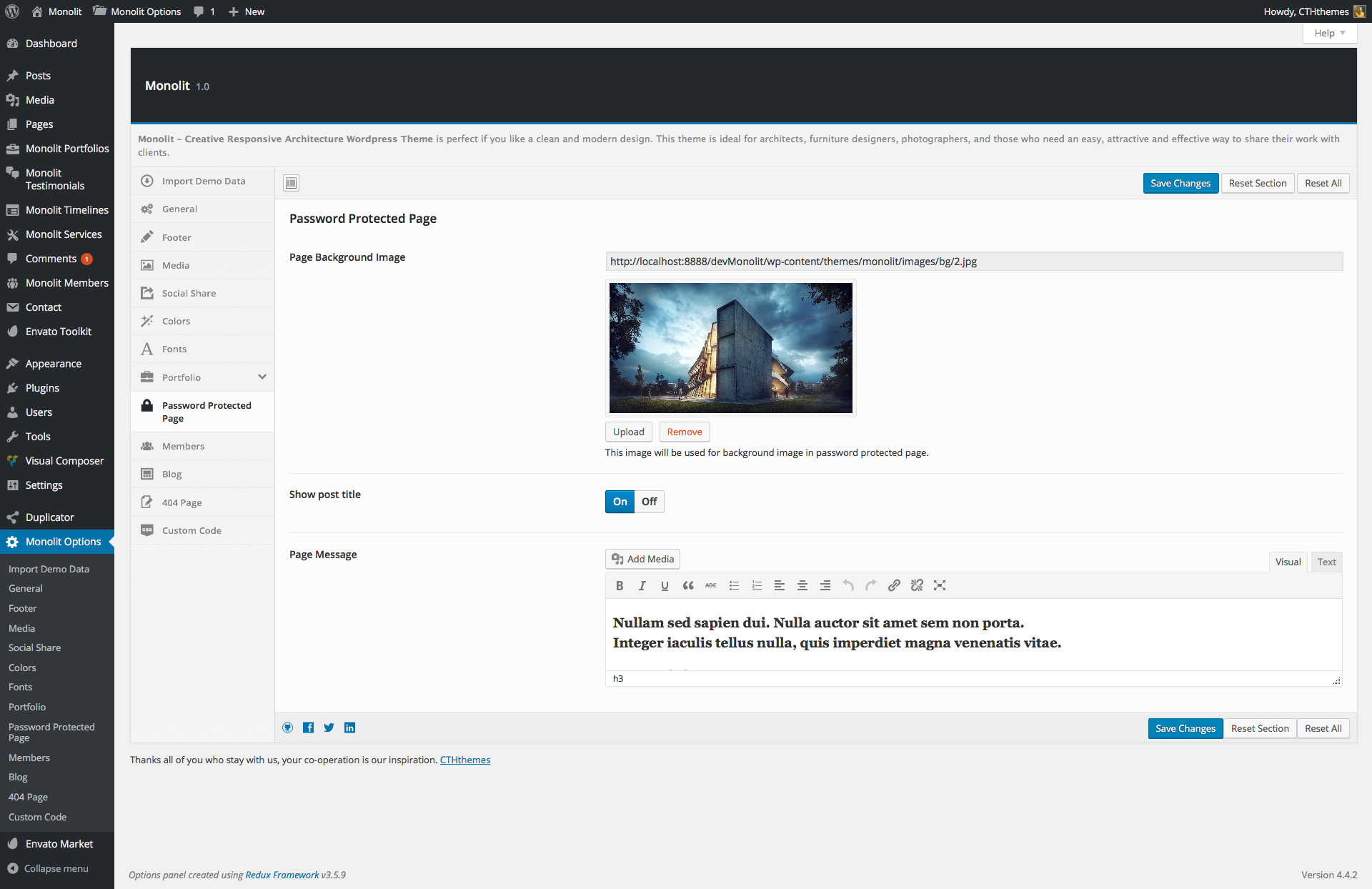
9. Password Protected options tab:
This options tab is for post page which has Visibility option (in the right-top Publish metabox panel ) was set to Password Protected
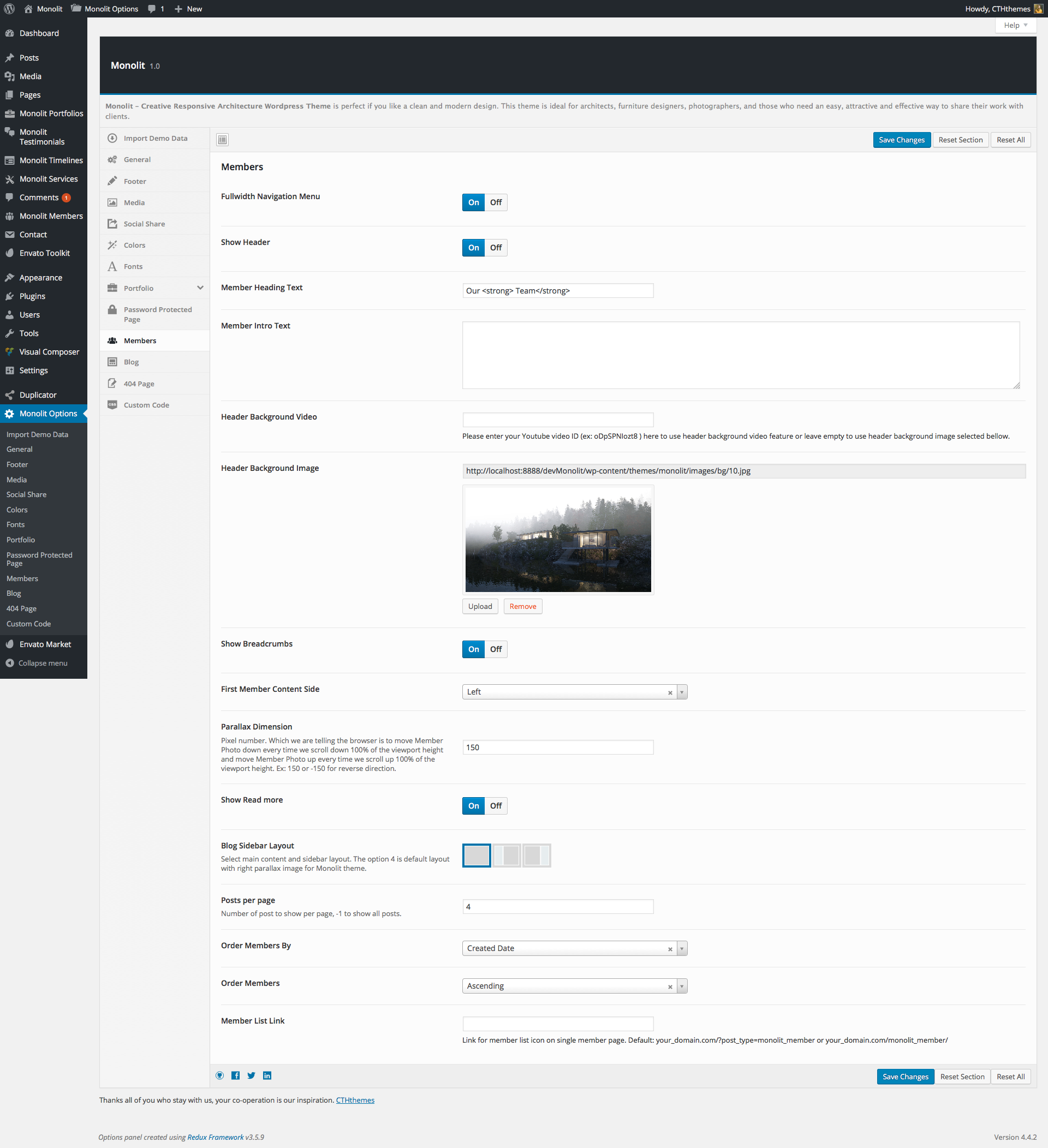
10. Member options tab:
These options are for monolit_member pages only.
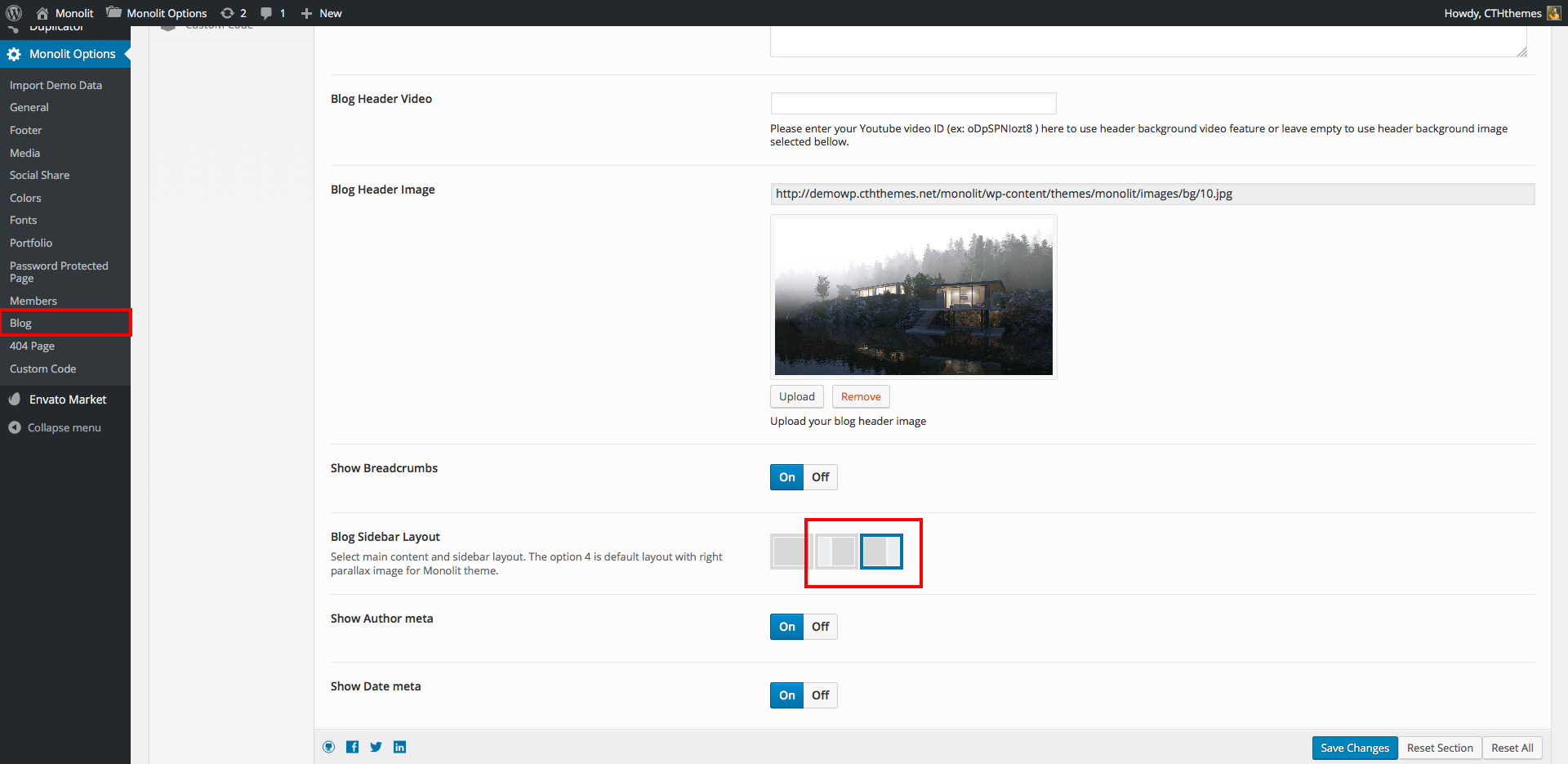
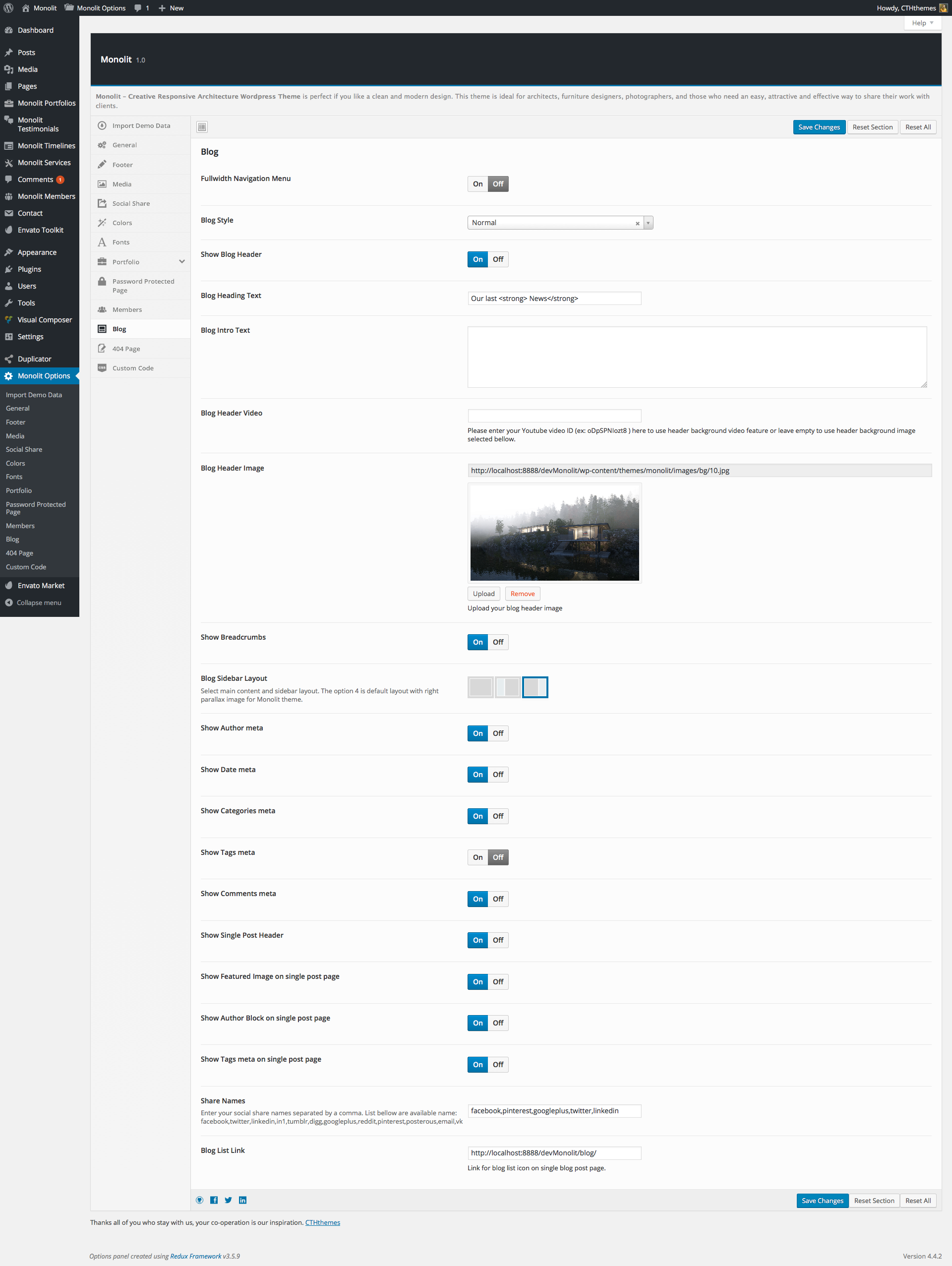
11. Blog options tab
Options for blog posts index, archive and single post pages.
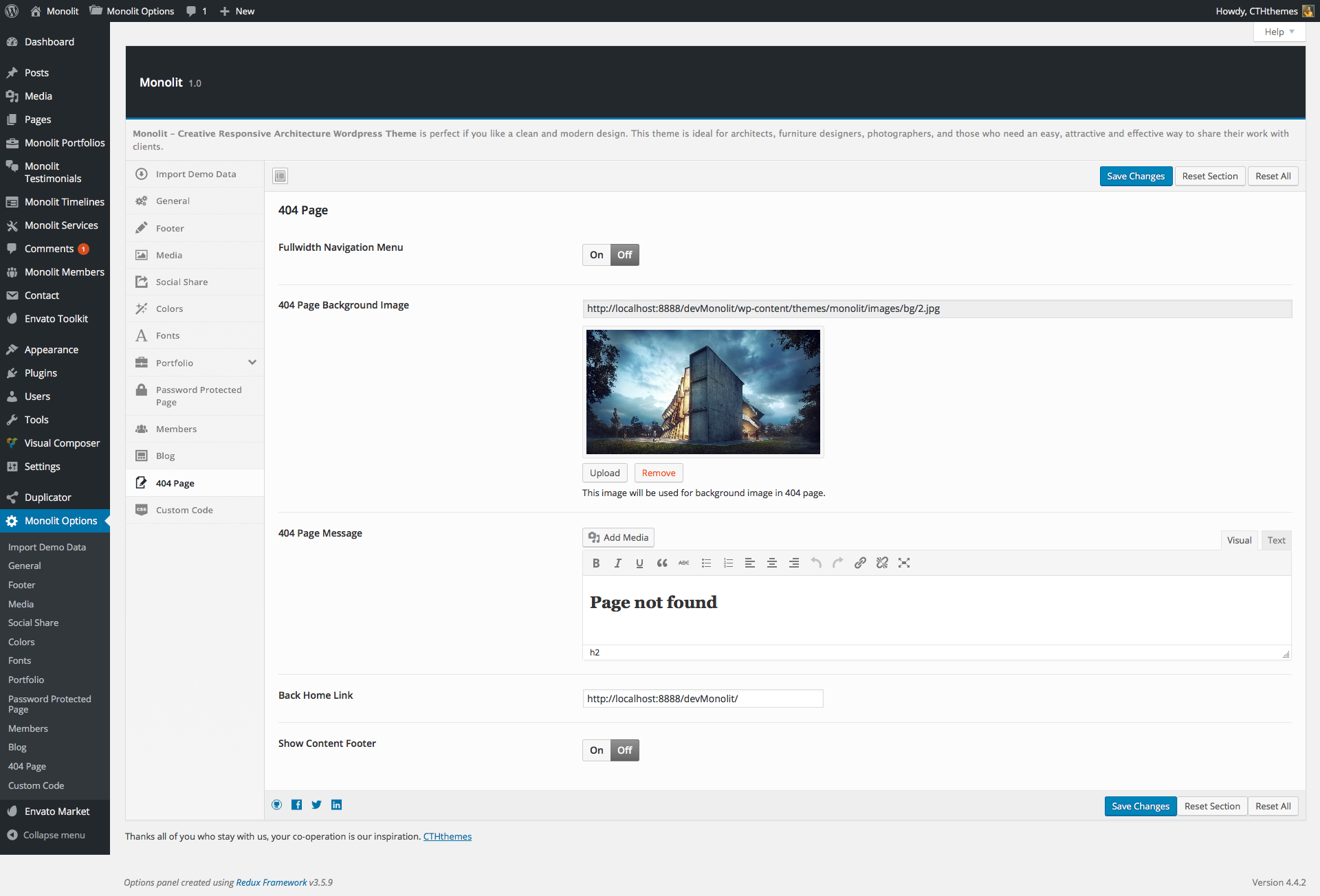
12. 404 Page options tab
Additional message for 404 error page.
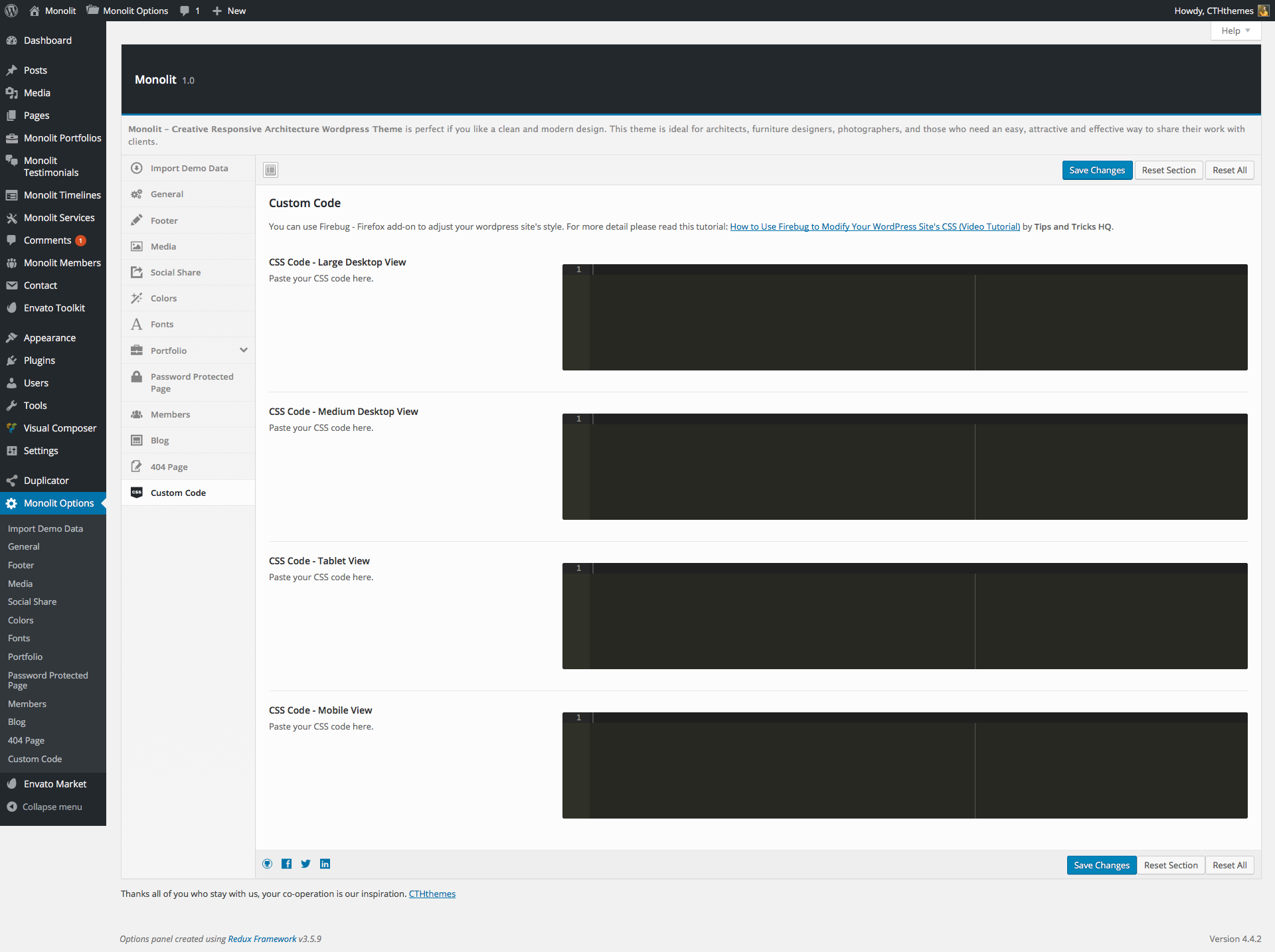
13. Custom CSS options tab:
Allow you add custom style to your site using Ace editor.
Monolit Add-ons plugin
When uploaded and activated the theme you will receive a message that tell you need to install required plugins, just check to boxes under Monolit Add-on plugin and the others in the list then click install button.
The plugin will register two new admin menus.
- Monolit Portfolios: From this menu you can create, edit or delete your portfolio items. The portfolio can be listed as a horizontal grid, vertical grid or parallax layout depend on template selected for the page. And on Portfolio Settings tab for portfolio archive pages.
- Monolit Testimonials.
- Monolit Timelines.
- Monolit Services.
- Monolit Members.
Theme and Plugin Translations
The theme and its plugins come localization ready out of the box – all that’s needed is your translation, if the theme does not come bundled with one for your language.
There are several methods to create a translation, most of which are outlined in the WordPress Codex. However, we find the easiest method is to use a plugin called Loco Translate. More advanced users can use PoEdit. Both methods are covered in this doc.
Before you begin
The theme includes a language file (.po or .pot file) which contains all of the English text. You can find this language file inside the theme folder in \Root/wp-content/themes/monolit/languages/.
Set up Wordpress
WordPress needs to be told which language it should run under.
- Go to: Dashboard > Settings > General and change the Site language.
Once this has been done, the theme will be displayed in your locale if the language file exists. Otherwise you need to create the language files (process explained below).
Translating with Loco Translate
Loco Translate is a free plugin that you can download here. You can also add directly from the WordPress administration, in Plugins > Add New.
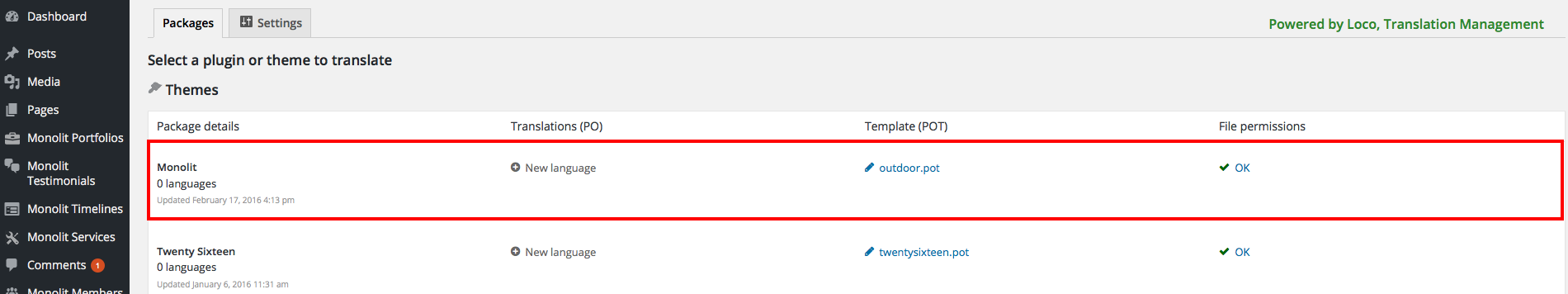
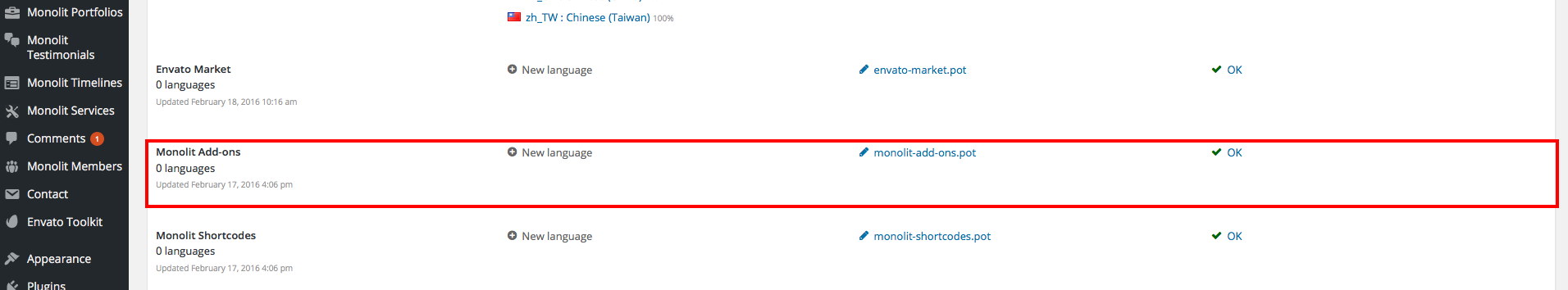
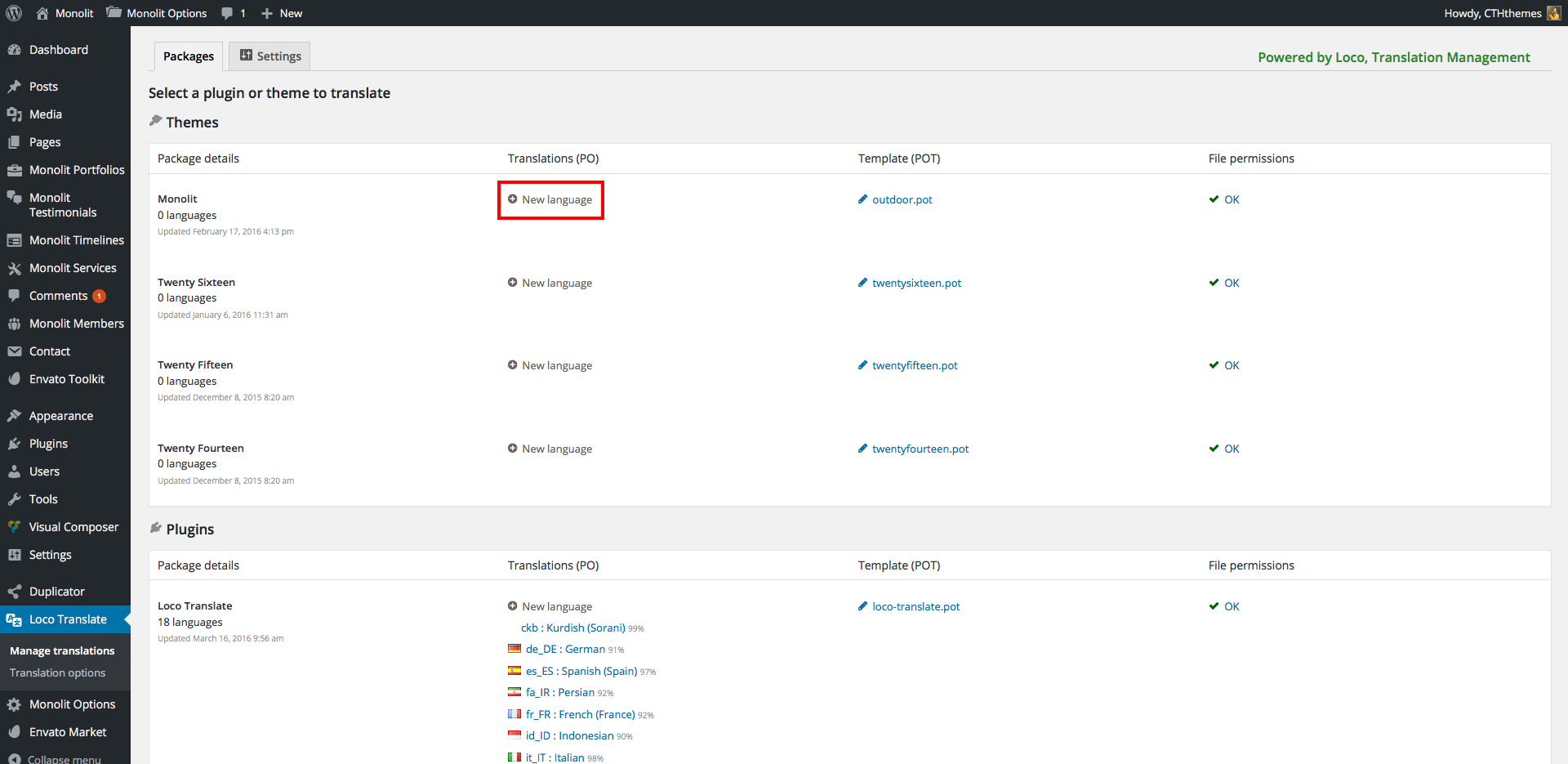
Once you downloaded and installed Loco Translate, a new “Loco Translate” menu item is created with two sub-sections. By default the “Manage Translations” section will list all your themes and plugins and will display all available translations for each of them:
You can easily add new languages to a theme or a plugin using the Add New Language link:
Loco Translate: add new language
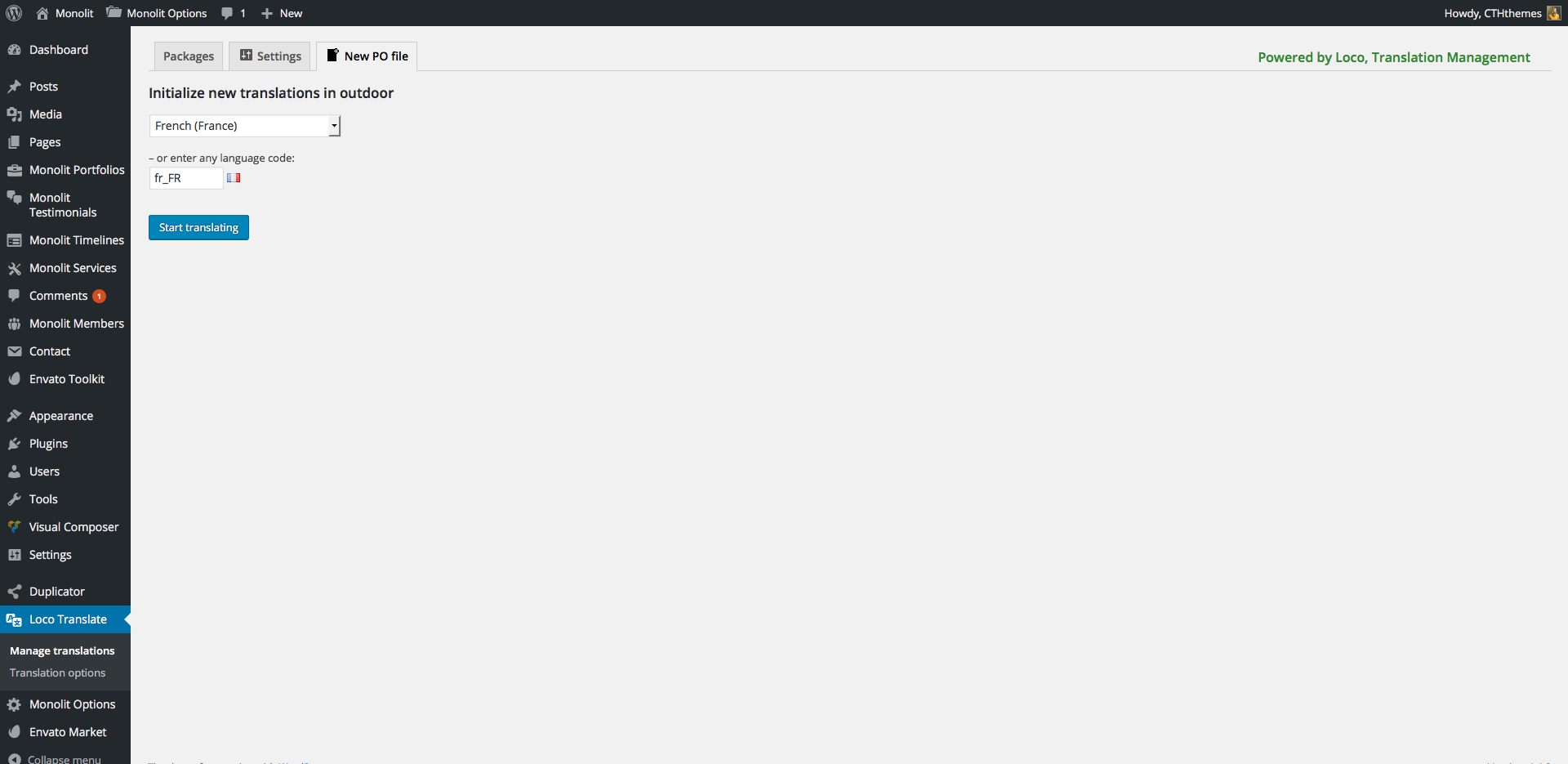
Then choose the language to add in the list, or enter the language ISO code (ex: fr_FR, en_US etc…), and select the folder to add the translation files to, and hit Start Translating:
Loco Translate: create new language
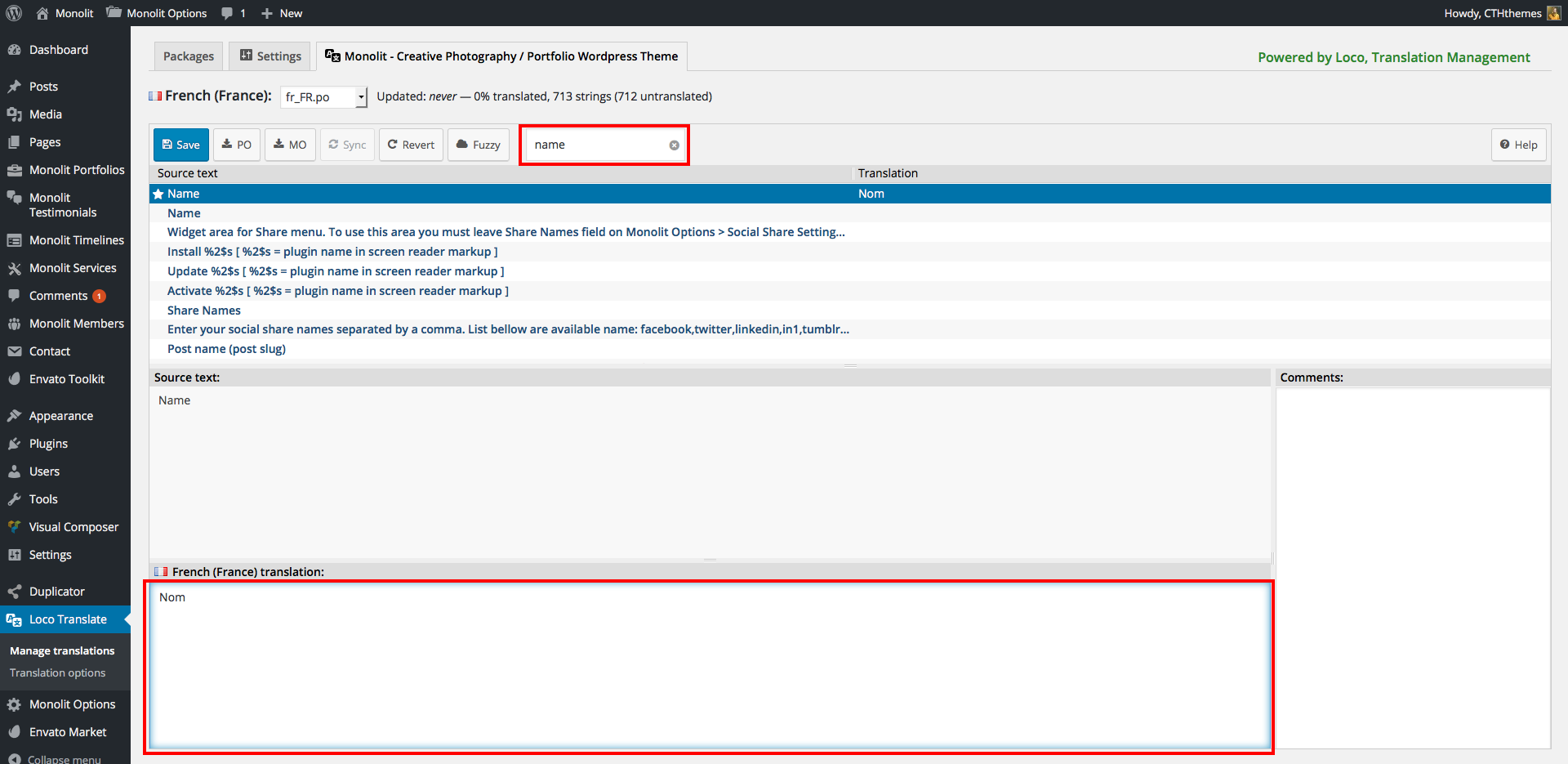
Finally start translating, and save when you finish:
Loco Translate: Start translating!
Translate theme and plugins using Loco Translate plugin
Change Portfolio path using Loco Translate plugin
Translating with PoEdit
PoEdit is a more advanced alternative to Loco Translate. Only advanced users should attempt this method.
Monolit comes with a POT file which can be imported into PoEdit to translate
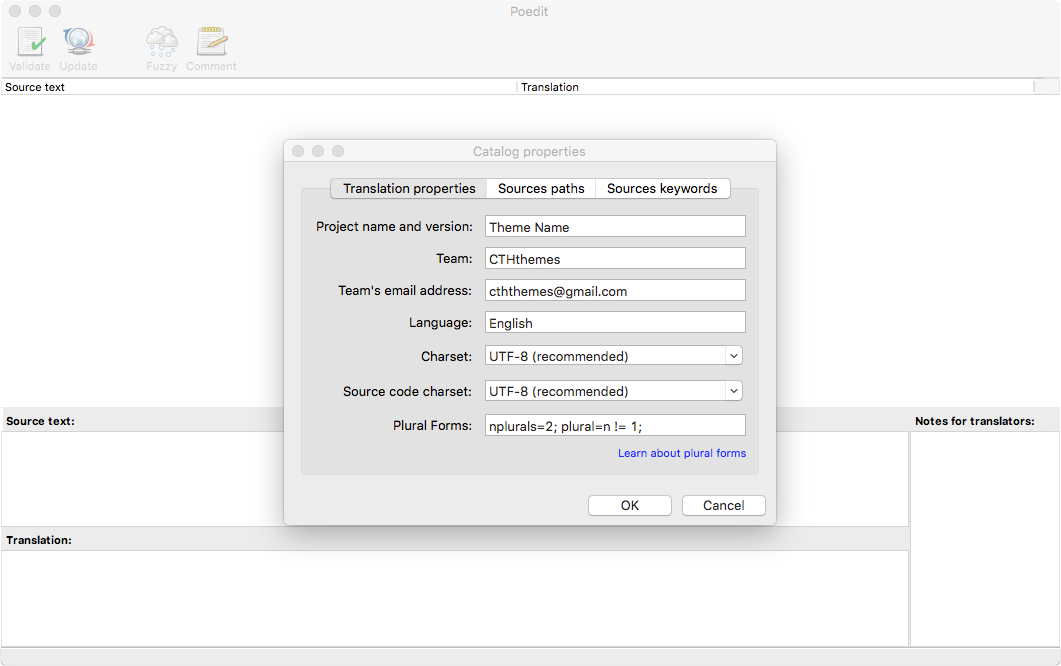
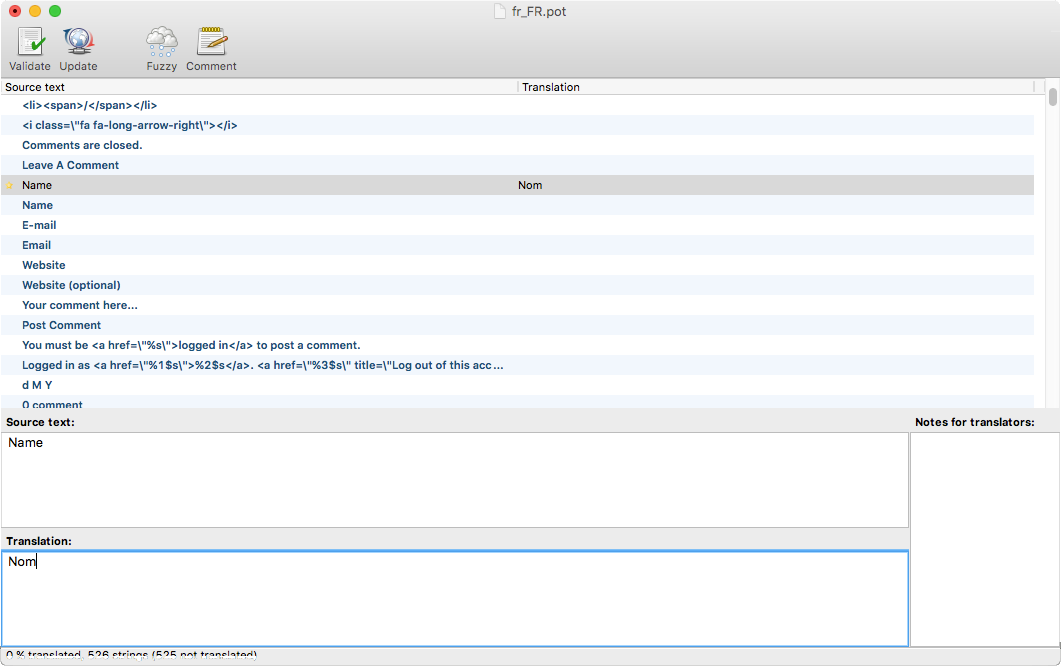
To get started open PoEdit and go to File > New catalog from POT file. Once you have done this, choose monolit.pot and PoEdit will show the catalog properties window:
Enter your name etc so other translators know who you are and click ‘ok’. After this you will be prompted to save your .po file – name it based on what you are translating to, for example, a GB translation would be saved as en_GB.po . Now the strings will be listed.
After translating all strings you can save – the .mo file will also be generated automatically.
Translate the strings
Update your translation
After updates, you can update your po file by opening it and then going to Catalog > Update from POT file. Choose the file and it will be updated accordingly.
Auto Update Theme
Envato Market plugin was integrated with this theme to help you update it automatically when a new version release.
To use this plugin you should install it as required plugin for Monolit theme. Navigate to Appearance -> Install Plugins submenu and check to Envato Market plugin to install and active it.
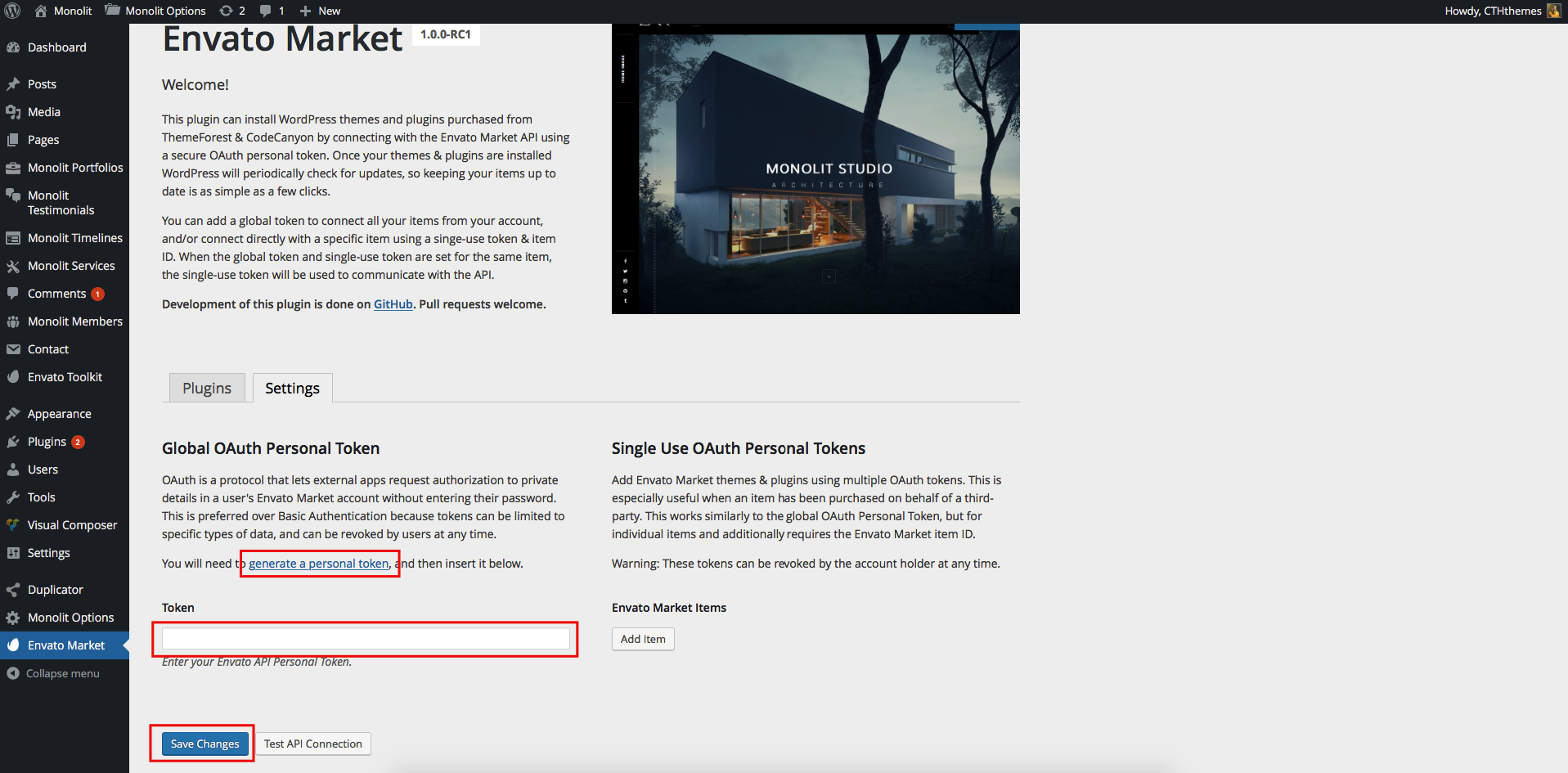
Envato Market plugin screen:
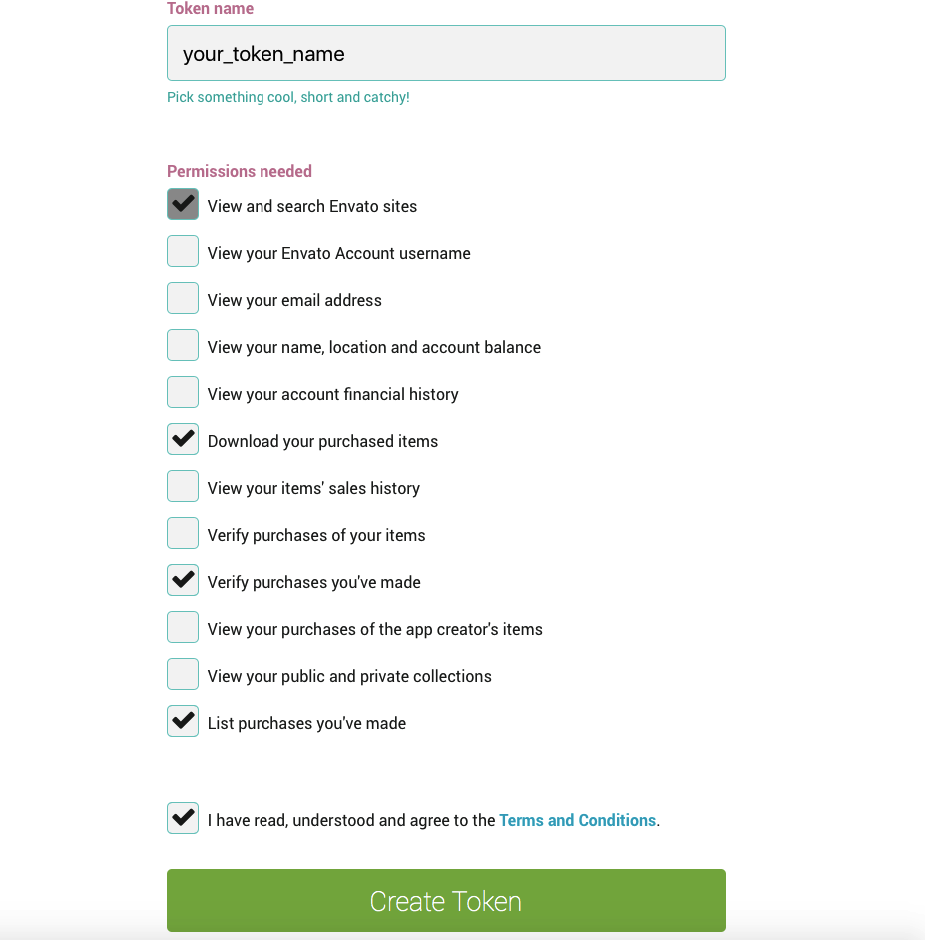
You will need to generate a personal token, and then insert it to Token field:
You can also use Envato Wordpress Toolkit plugin for this purpose.
API Key
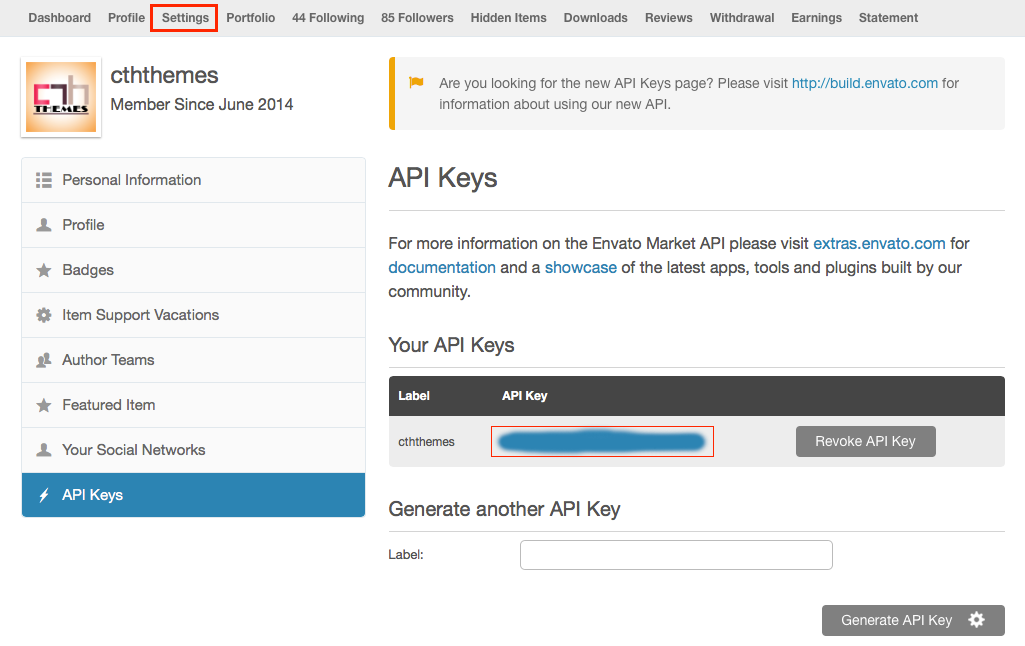
You will need to generate an API key to link your WordPress site to your Themeforest account.
Login to Themeforest, go to your dashboard and click on “My Settings.” The API Keys screen allows you to generate a free API key.
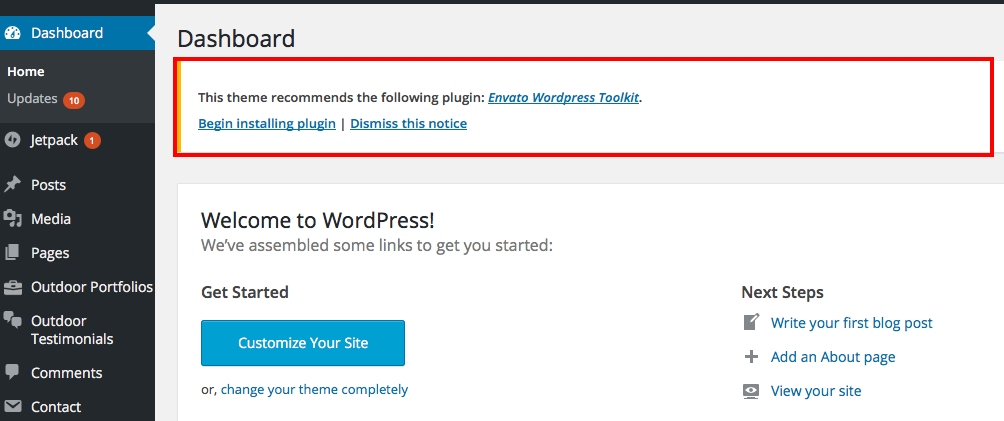
Install Envato WordPress Toolkit Plugin
When install and active the theme you will see a message on the top area that recommand install Envato Wordpress Toolkit plugin, just click to Begin Installing plugin to install and active it.
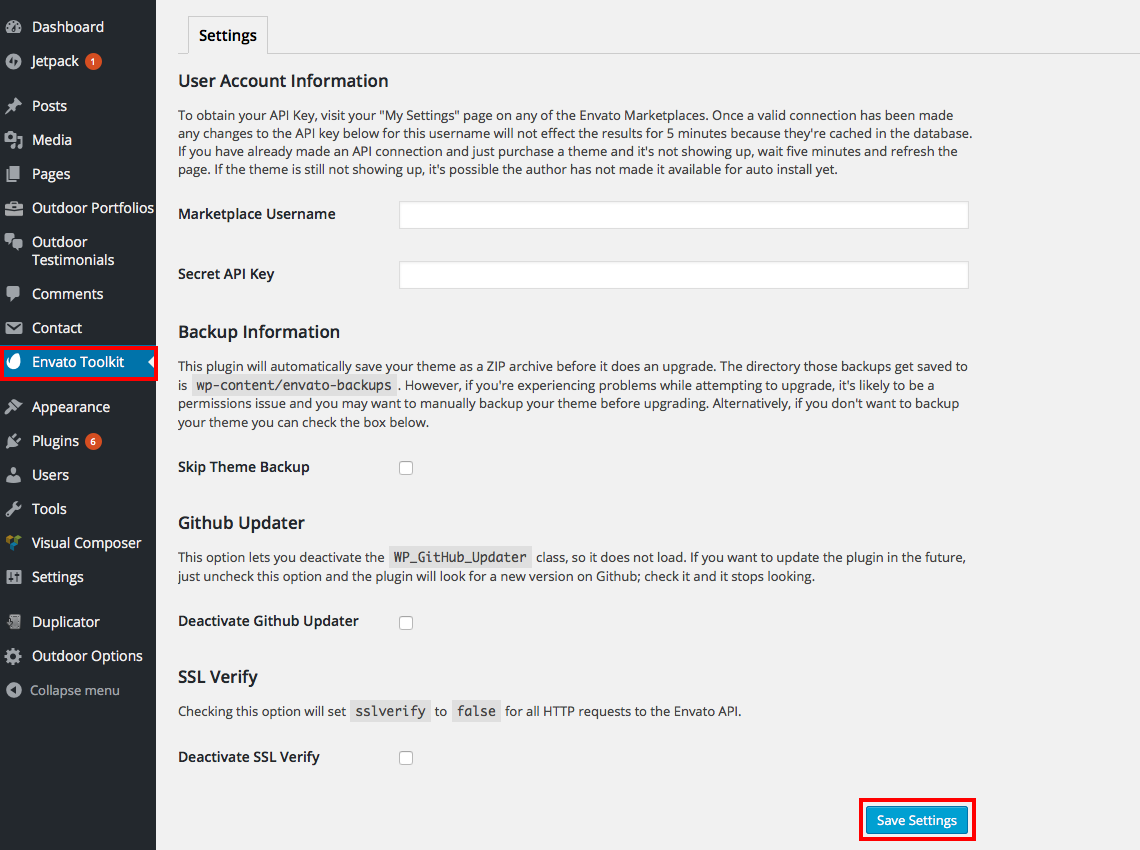
A new menu item, Envato Toolkit will appear in the admin sidebar. Click on the sidebar link and enter your marketplace username and secret API key. Click Save Settings.
All of your theme purchases will now appear on this page after it refreshes.
Theme Updates
The plugin will now alert you to theme updates – so long as you check the toolkit settings regularly.
Click on install automatically beside each of your themes to automatically update them.
Auto Update theme using Envato Wordpress Toolkit plugin
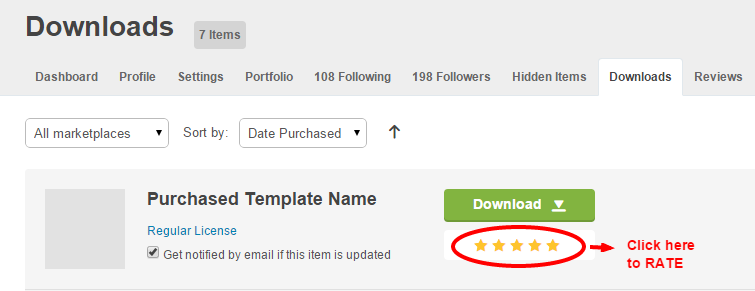
Rate It
If you like our work, Please rate it 5 stars on Themeforest by Visiting your Downloads Page: http://themeforest.net/downloads We appreciate your help :)
Thanks
Thanks all of you who stay with us, your co-operation is our inspiration.